¿Cuál es el mejor eliminador de fondo de fotos con IA?

La gente pasa demasiado tiempo eliminando fondos manualmente y la IA no siempre es la magia que dice ser.
Este tutorial le mostrará cómo crear un atractivo efecto de imagen en imagen con Adobe Photoshop tomando una sola foto y creando la ilusión de que dentro de ella hay una versión más pequeña y recortada de la misma foto. Recortaremos y rotaremos la imagen más pequeña alrededor del sujeto principal, agregaremos un borde y una sombra para resaltarla y, finalmente, convertiremos la imagen original detrás de ella a blanco y negro.
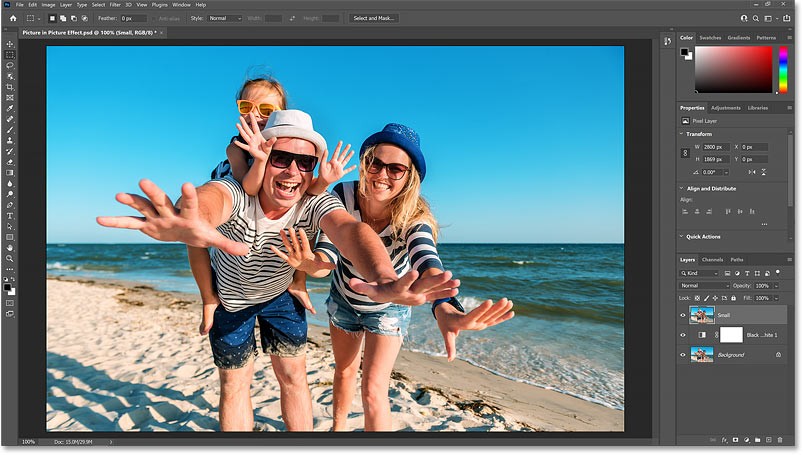
Paso 1: Abre la foto
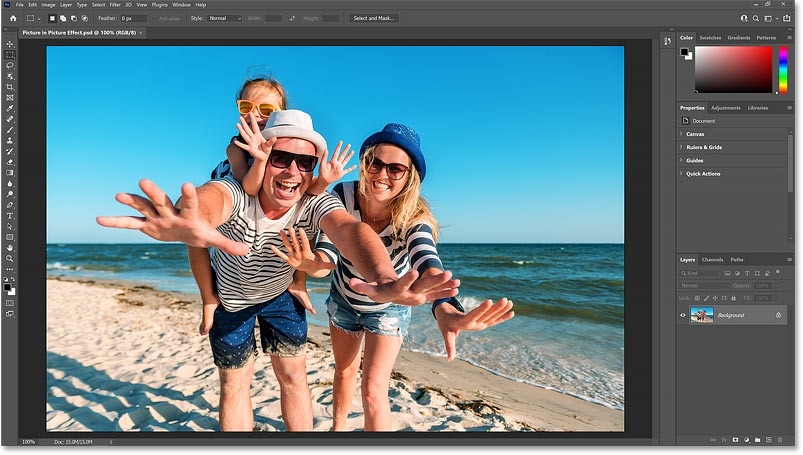
Comience abriendo su foto.

Paso 2: Haz una copia de la capa de fondo
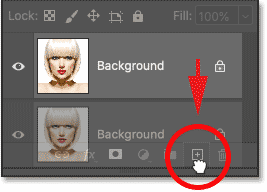
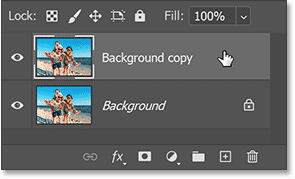
En el panel Capas , la imagen se abrirá en la capa Fondo:

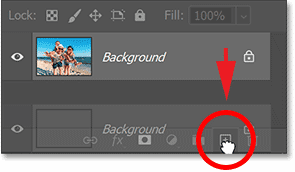
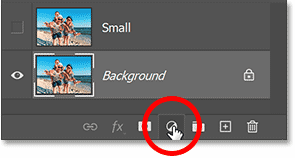
Haga una copia de la imagen arrastrando la capa Fondo hacia abajo hasta el ícono Agregar nueva capa :

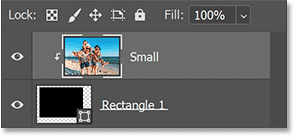
Una copia aparece encima del original:

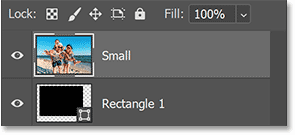
Paso 3: Cambie el nombre de la copia a Pequeña
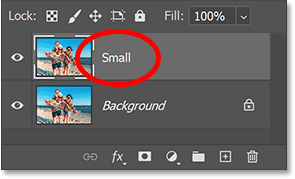
La copia se utilizará para crear una imagen más pequeña dentro de la imagen más grande. Entonces haga doble clic en el nombre de la copia de Fondo y cambie el nombre de la capa a Pequeña. Presione Enter (Win) / Return (Mac) en su teclado para aceptar:

Paso 4: Desactivar la capa pequeña
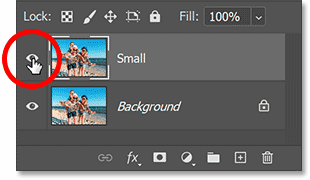
No necesitamos la capa Pequeña en este momento, así que desactívela haciendo clic en su ícono de visibilidad:

Paso 5: Seleccione la capa de fondo
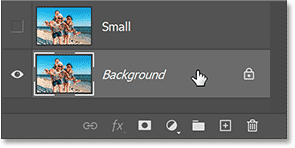
Antes de crear una versión más pequeña de la imagen, convertiremos la imagen original a blanco y negro. Haga clic en la capa de Fondo para seleccionarla:

Paso 6: Agrega una capa de ajuste en blanco y negro
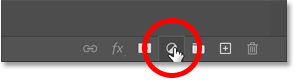
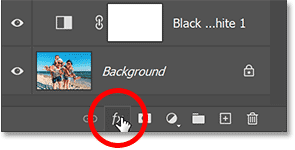
Luego haga clic en el ícono Nueva capa de relleno o ajuste en la parte inferior del panel Capas:

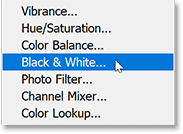
Y seleccione una capa de ajuste Blanco y Negro de la lista:

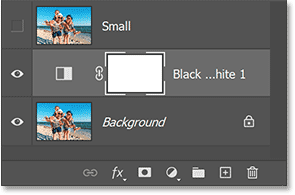
La capa de ajuste aparece entre la capa Fondo y la capa Pequeña. Esto significa que solo afectará a la capa de Fondo que se encuentra debajo, no a la capa Pequeña que se encuentra encima:

Y la imagen se convierte instantáneamente a blanco y negro:

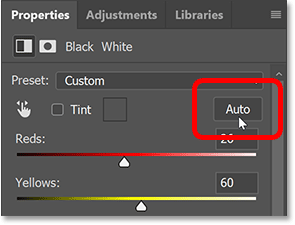
Paso 7: Haga clic en el botón Automático
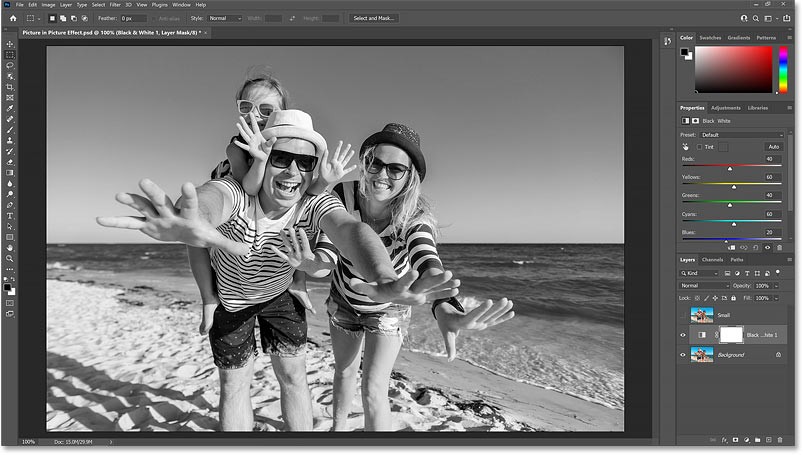
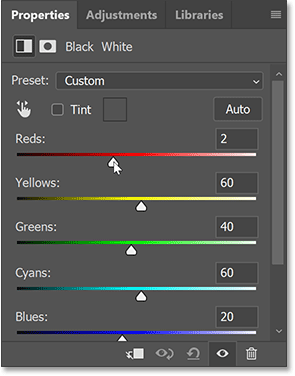
Los controles para la capa de ajuste Blanco y negro aparecen en el panel Propiedades de Photoshop. Puede ajustar la conversión de blanco y negro arrastrando los controles deslizantes de color individuales (Rojo, Amarillo, Verde, etc.) para ajustar el brillo de diferentes partes de la imagen en función de su color original:

Pero como el efecto es realmente sólo para el fondo y quedará mayormente oculto por la imagen más pequeña, hacer clic en el botón Automático le dará resultados bastante buenos:

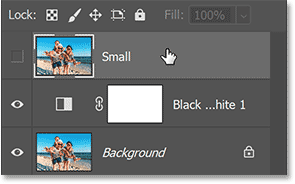
Paso 8: Seleccione y active la capa Pequeña
Ahora crearemos una imagen más pequeña y a todo color dentro de la imagen original.
De vuelta en el panel de capas, haga clic en la capa Pequeña para seleccionarla:

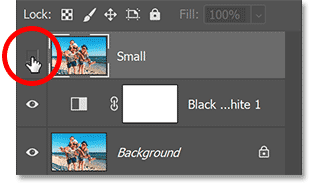
Luego haga clic en el ícono de visibilidad de la capa para volver a activarla:

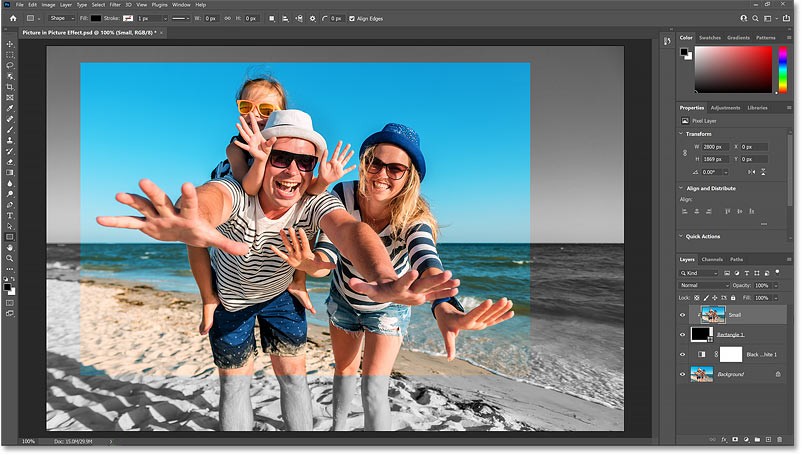
Reaparecerá la versión en color de la imagen:

Paso 9: Seleccionar la herramienta Rectángulo
En la barra de herramientas, seleccione la herramienta Rectángulo. No seleccione la herramienta Marco rectangular cerca de la parte superior porque es una herramienta de selección. Seleccione la herramienta Rectángulo, una de las herramientas de forma de Photoshop:

Paso 10: Establezca el modo de herramienta en Forma
En la barra de opciones, asegúrese de que el Modo de herramienta esté configurado en Forma , no en Trazado o Píxeles:

Paso 11: Establezca el color de la forma en negro.
Establezca el color de la forma en negro si aún no lo ha hecho. El color realmente no importa, pero el negro es fácil de ver cuando dibujamos formas.
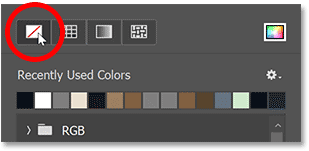
Haga clic en la muestra de color de relleno :

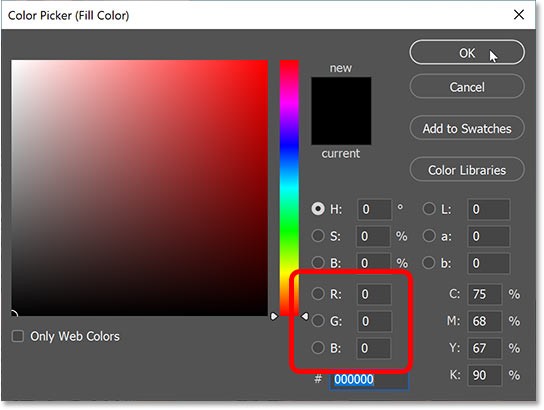
Luego, haga clic en el ícono Selector de color en la esquina superior derecha del cuadro de diálogo:

Y seleccione negro en el Selector de color estableciendo los valores R, G y B en 0. Luego haga clic en Aceptar para cerrar el Selector de color:

Paso 12: Desactivar los trazos alrededor de las formas
De forma predeterminada, Photoshop agrega un trazo negro de 1 píxel de ancho alrededor de la forma, lo cual no queremos. Entonces haga clic en la muestra de color del trazo :
Luego haga clic en el ícono Sin color en la esquina superior izquierda. Presione Enter (Win) / Return (Mac) para cerrar el cuadro de diálogo:

Paso 13: Dibuja una forma alrededor del objeto principal
Dibuja un rectángulo alrededor del objeto principal. La forma se convertirá en una versión más pequeña de la imagen, así que asegúrate de envolverla alrededor de todo lo que aparecerá dentro de ella.
Haga clic en la esquina superior izquierda del objeto para establecer el punto de inicio de la forma. Luego mantenga presionado el botón del mouse y arrástrelo hacia la parte inferior derecha. Al arrastrar, solo aparece el contorno de la forma:

Cómo reposicionar formas
Para reposicionar una forma mientras dibuja, mantenga presionado el mouse y presione y mantenga presionada la barra espaciadora en su teclado. Arrastre la forma a la ubicación que necesite, luego suelte la barra espaciadora y continúe arrastrando el resto de la forma.
Cómo perfeccionar la forma
Suelte el botón del mouse cuando haya terminado para completar la forma, momento en el cual Photoshop rellenará la forma con negro:

Paso 14: Cambia el tamaño de la forma si es necesario
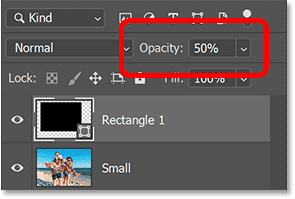
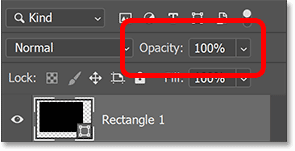
Dado que la forma oculta por completo la imagen que hay detrás de ella, es difícil saber si la forma está dibujada exactamente donde la necesitamos. Entonces, para ver la imagen a través de la forma, reduzca la Opacidad de la capa de forma en el panel Capas al 50%. Una forma rápida es presionar el número 5 en el teclado:

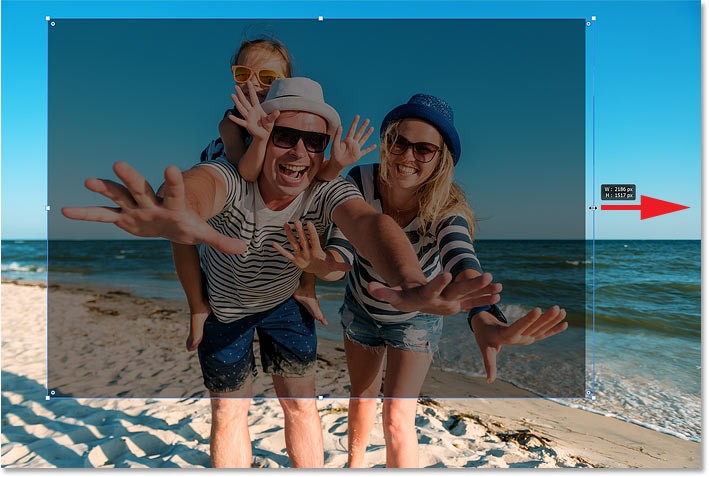
Luego, haga clic y arrastre cualquiera de los controladores alrededor de la forma para cambiar su tamaño según sea necesario:

Restablecer la opacidad de la forma al 100 %
Una vez que haya terminado de cambiar el tamaño de la forma, restablezca la opacidad de la capa de forma en el panel Capas al 100% presionando 0 en su teclado. La forma volverá a bloquear la imagen de la vista:

Paso 15: Arrastre la capa Pequeña sobre la forma
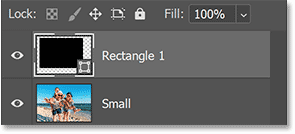
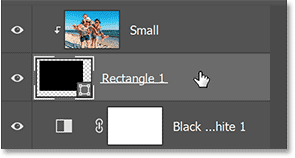
A continuación, colocaremos la imagen en la capa Pequeña dentro de la forma. En el panel Capas, la forma ahora está encima de la imagen:

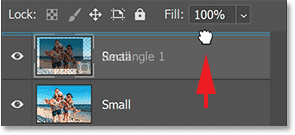
Necesitamos que la imagen esté encima de la forma. Entonces haga clic en la capa Pequeña y arrástrela sobre la capa de forma. Cuando aparece la barra resaltada azul encima de la capa de forma:

Suelte el botón del mouse para colocar la capa Pequeña en su lugar:

Y en el documento, la imagen ahora bloquea la vista de la forma:

Paso 16: Crear máscara de recorte
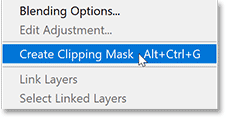
Para colocar una imagen en una forma, haga clic en el ícono del menú del panel Capas:

Y seleccione Crear máscara de recorte:

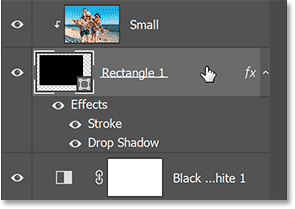
Photoshop corta la imagen de la capa Pequeña en la capa de forma que se encuentra debajo de ella:

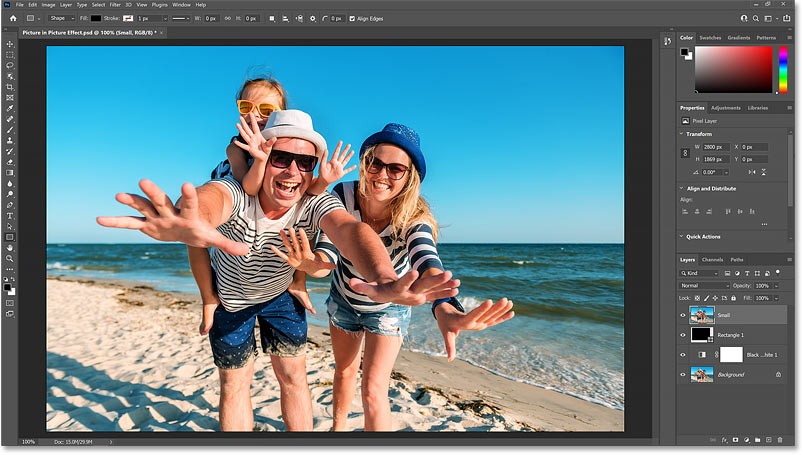
Y la imagen a todo color ahora aparece solo dentro de los límites de la forma, mientras que la versión en blanco y negro en la capa de Fondo reaparece a su alrededor:

Paso 17: Seleccione la capa de forma
Para ayudar a que las imágenes más pequeñas se destaquen, agregue un borde blanco y una sombra paralela. Comenzaremos con la frontera.
En el panel Capas, seleccione la capa de forma:

Paso 18: Agrega trazos blancos alrededor de la forma.
Luego haga clic en el ícono de efectos de capa (el ícono “fx”) en la parte inferior:

Y seleccione Trazo de la lista:

Trazo de color
En el cuadro de diálogo Estilo de capa , cambie el color del trazo haciendo clic en la muestra de color:

Y en el Selector de color, seleccione el blanco estableciendo los valores R, G y B en 255. Luego haga clic en Aceptar para cerrar el Selector de color:

Posición de la carrera
De vuelta en el cuadro de diálogo Estilo de capa, asegúrese de que la Posición del trazo esté establecida en Interior para mantener las esquinas del borde bonitas y nítidas:

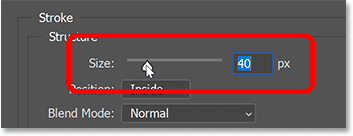
Tamaño del trazo
Luego, arrastre el control deslizante Tamaño para establecer el ancho del borde. El tamaño que necesitas dependerá de tu imagen. El ejemplo establecerá su imagen en 40 píxeles:

Y aquí está el efecto con un borde más pequeño alrededor de la imagen:

Paso 19: Agrega una sombra paralela
Para agregar una sombra paralela detrás de la imagen, haga clic en la opción Sombra paralela en la columna de efectos verticales a la izquierda del cuadro de diálogo Estilo de capa:

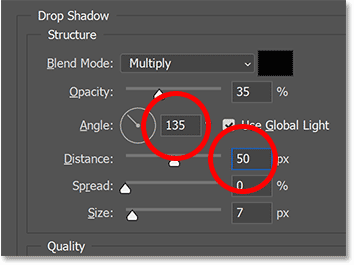
Ángulo y distancia de la sombra
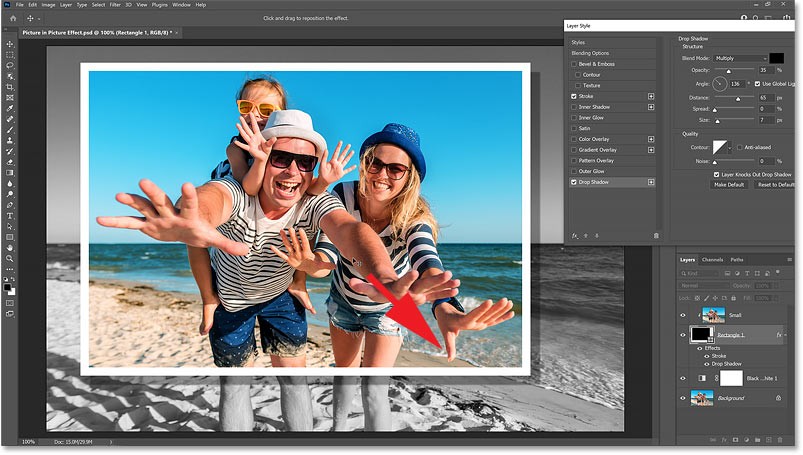
Luego haga clic y arrastre dentro de la imagen para establecer el ángulo y la distancia de la sombra. Aquí, el ejemplo consiste en arrastrar hacia abajo y hacia la derecha para que la fuente de luz de la sombra aparezca desde la esquina superior izquierda:

También puede introducir valores específicos de ángulo y distancia en el cuadro de diálogo. El ejemplo establecería el ángulo en 135 grados y la distancia en 50 píxeles. Es posible que necesite un valor de distancia menor o mayor según su imagen:

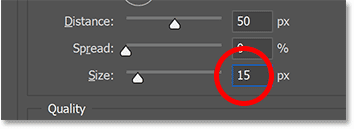
Tamaño de la pelota
El valor de Tamaño controla la suavidad u opacidad de los bordes de la sombra. El ejemplo lo establecerá en 15 píxeles:

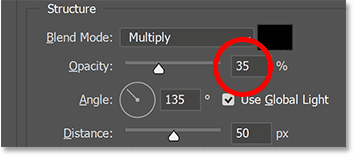
Opacidad de la sombra
También puedes ajustar la intensidad de la sombra (qué tan clara u oscura es la sombra) arrastrando el control deslizante Opacidad . Pero el ejemplo lo dejará en el valor predeterminado del 35%:

Haga clic en Aceptar cuando haya terminado para cerrar el cuadro de diálogo Estilo de capa. Y aquí está el efecto con un borde y una sombra agregada a la imagen más pequeña. Sólo una cosa más por hacer:

Paso 20: Girar la forma
Por último, puedes agregar algo de diversión al efecto girando la forma alrededor del sujeto.
En el panel Capas, asegúrese de que la capa de forma esté activa:

Y con la herramienta Rectángulo aún activa en la barra de herramientas, coloque el puntero del mouse justo afuera de uno de los controladores de la forma. El cursor cambiará al icono Girar (una línea curva con flechas en ambos extremos):

Luego haga clic y arrastre para rotar la forma. La imagen dentro de la forma permanecerá fija en su lugar. Sólo esa forma, junto con su contorno y sombra, rotará, haciendo que la foto parezca tomada en ángulo:

Paso 21: Realice los ajustes finales al tamaño de la forma.
Verifique que la forma girada no corte partes del sujeto y cambie el tamaño de la forma nuevamente si es necesario arrastrando los controladores.
Cuando haya terminado, oculte el borde y los controladores alrededor de la forma presionando Enter (Win) / Return (Mac) en su teclado.
Y aquí, después de estirar la parte inferior de la forma para evitar cortar parte del pulgar de la mujer, está el efecto final de imagen en imagen:

La gente pasa demasiado tiempo eliminando fondos manualmente y la IA no siempre es la magia que dice ser.
Este tutorial le mostrará cómo convertir fácilmente una fotografía en un boceto a lápiz usando Adobe Photoshop.
Para muchas personas cambiar el tamaño de las imágenes era muy molesto hasta que conocieron el sencillo método de protección basado en canales de Photoshop.
Agregue un efecto de póster rápido y fácil a sus imágenes usando Photoshop para recrear el aspecto clásico de los carteles impresos con colores de tinta limitados.
Hay muchos editores de fotografías con IA que hacen de Photoshop una segunda opción, y las funciones de IA son herramientas útiles para editar fotografías sin tener que aprender el complejo Photoshop.
Photoshop 2025 incluye nuevas herramientas de IA, selecciones más inteligentes y funciones que no sabías que necesitabas hasta ahora.
Este tutorial le mostrará una forma rápida y sencilla de agregar un efecto de color monocromático a una imagen usando Adobe Photoshop.
Este tutorial le mostrará cómo agregar espacio de lienzo y sombra paralela a su foto en Photoshop para crear un borde de foto simple pero elegante.
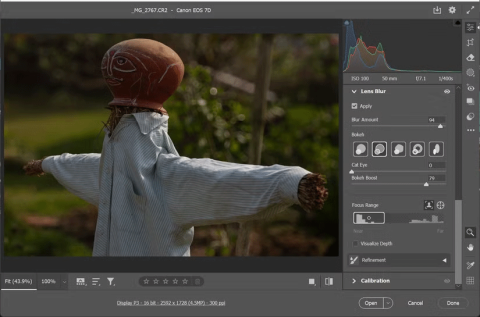
La herramienta Desenfoque de lente de Adobe facilita la revisión de sus fotografías, añadiéndoles profundidad y enfoque.
Oculta en la aplicación, Acciones de Photoshop es una característica muy apreciada de la popular herramienta de edición de fotografías, diseñada para acelerar los flujos de trabajo sin necesidad de IA.
Lightroom y Adobe Photoshop son dos de las mejores herramientas de edición de fotografías, pero aunque muchos profesionales las utilizan ambas juntas, solo necesitas Lightroom si eres un fotógrafo aficionado.
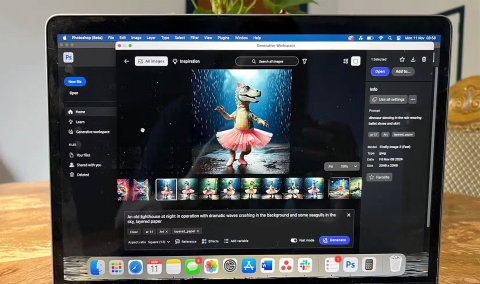
Generative Workspace es una de las principales funciones de IA anunciadas en Adobe Max 2024. Será el nuevo hogar para sus imágenes y archivos de IA generativa.
Con Generative Fill, impulsado por la inteligencia artificial generativa de Adobe llamada Firefly, cualquiera puede agregar efectos realistas de reflejo de agua a sus fotos simplemente dibujando una selección, escribiendo algunas palabras y haciendo clic en un botón.
Este tutorial le mostrará cómo copiar una imagen y pegarla en una selección en otra imagen usando el comando Pegar en en Adobe Photoshop.
¿Tiene problemas con el Error H de Microsoft Teams durante las actualizaciones? Descubra cómo solucionar el Error H de Microsoft Teams, sus causas comunes y soluciones rápidas para restablecer una colaboración fluida. Actualizado con las últimas soluciones.
¿Tienes problemas con el llavero de errores de Microsoft Teams para Mac? Descubre soluciones paso a paso y probadas para macOS y recupera una colaboración fluida. ¡Soluciones rápidas en el interior!
¿Cansado de que el error 1200 de Microsoft Teams bloquee tus llamadas? Descubre soluciones rápidas y paso a paso para iOS y Android y vuelve a trabajar en equipo sin problemas rápidamente, ¡sin necesidad de conocimientos técnicos!
¿Frustrado porque tu grabación de Microsoft Teams falló? Descubre las razones más comunes, como problemas de permisos, límites de almacenamiento y fallos de red, además de soluciones paso a paso para evitar futuros fallos y grabar siempre de forma impecable.
¿Frustrado porque las salas de reuniones no aparecen en tu reunión de Teams? Descubre las principales razones por las que no puedes verlas en Teams y sigue nuestras soluciones paso a paso para que funcionen correctamente en minutos. ¡Ideal tanto para organizadores como para participantes!
¿Tienes problemas con un error de red de Microsoft Teams en una red Wi-Fi pública? Obtén soluciones instantáneas como ajustes de VPN, comprobaciones de puertos y borrado de caché para restaurar llamadas y reuniones sin problemas. Guía paso a paso para una solución rápida.
¿Perdiste archivos importantes en Microsoft Teams? Descubre la ubicación exacta de la Papelera de reciclaje de Microsoft Teams y sigue nuestros pasos comprobados para recuperar archivos eliminados de forma rápida y sencilla, ¡sin necesidad de conocimientos técnicos!
Descubre cómo configurar el estado "Fuera de oficina" en Microsoft Teams con sencillos pasos para escritorio, móvil y sincronización con Outlook. Mantén la profesionalidad mientras estás fuera: ¡configuración rápida en minutos!
Descubre exactamente dónde encontrar el código QR de Microsoft Teams para iniciar sesión móvil ultrarrápido. Guía paso a paso con imágenes para conectarte en segundos, ¡sin necesidad de contraseñas!
¿Tienes problemas con el error al unirte a una reunión de Microsoft Teams? Descubre pasos comprobados para solucionarlo mediante enlaces directos. Soluciones rápidas para unirte sin problemas, ¡sin necesidad de conocimientos técnicos!
Domine la instalación del complemento de Microsoft Teams para Outlook 2026 sin esfuerzo. Aumente su productividad con una programación y reuniones fluidas. ¡Siga nuestros pasos probados y actualizados para un éxito inmediato!
¿Frustrado por "¿Dónde está mi calendario de Teams?"? Soluciona los problemas de sincronización en Microsoft Teams paso a paso. Restaura la vista de tu calendario y sincroniza sin esfuerzo: ¡consejos de expertos incluidos!
¿Tienes problemas con el inicio de sesión de Microsoft Teams en Chromebooks? Descubre soluciones paso a paso para resolver problemas de inicio de sesión rápidamente. Borra la caché, actualiza apps y mucho más para trabajar en equipo sin problemas. ¡Funciona con la última versión de Chrome OS!
Descubre la forma más sencilla de cambiar tu foto de perfil de Microsoft Teams en iPhone y Android. Guía paso a paso con capturas de pantalla para actualizaciones fluidas en la última versión de la app. ¡Mejora tu imagen profesional hoy mismo!
¿Te encuentras con un error en Microsoft Teams hoy? Esta guía paso a paso para la solución de problemas de Microsoft Teams te muestra las primeras comprobaciones para resolverlo rápidamente. Soluciones rápidas para la conectividad, la caché y las actualizaciones para que puedas volver a chatear sin problemas.