Es fácil para un desarrollador subestimar la importancia de su entorno de trabajo. No, no estamos hablando del color de la silla, el escritorio y la pared. Estamos hablando de su entorno de trabajo virtual.

Hacer que su editor de código de Visual Studio se sienta como en casa es inmensamente importante para la eficiencia de su trabajo. La fuente cubre una gran parte de la sensación general de VS. En este artículo, le enseñaremos cómo editar fuentes en varias partes del editor de VS Code.
Cómo cambiar la fuente en VS Code
Incluso si usted es un desarrollador que ha estado trabajando con VS durante mucho tiempo, es posible que aún no conozca sus opciones de cambio de fuente.
Si no te importa por qué es importante elegir tu propia fuente, salta directamente al tutorial unos párrafos más abajo. Tenga en cuenta, sin embargo, que las razones para cambiar su fuente (que se describen a continuación) pueden ayudarlo a tomar una decisión.
¿Por qué las fuentes son tan importantes en VS? Bueno, si el aspecto estético no es suficiente para ti (y confía en nosotros, después de pasar horas y horas en un editor de código, comienza a importar), en realidad también se trata de funcionalidad. Entonces, ¿qué hace que una fuente sea "apropiada" para VS?
Principalmente, querrá que la distinción entre personajes similares sea notable. Por ejemplo, distinguir fácilmente el número 1 y la L minúscula puede acelerar significativamente su codificación y ahorrarle tiempo.
Luego, está el hecho de que a algunos desarrolladores les gusta usar ligaduras. Las ligaduras son unos pocos símbolos unidos entre sí. Estos también se denominan "glifos" y pueden significar mucho al codificar.
Sin más preámbulos, aquí se explica cómo cambiar la familia de fuentes en VS:
- Abre tu editor VS.

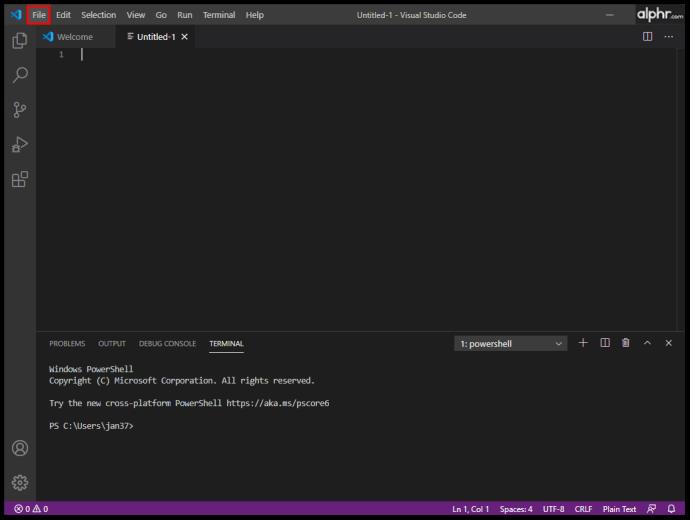
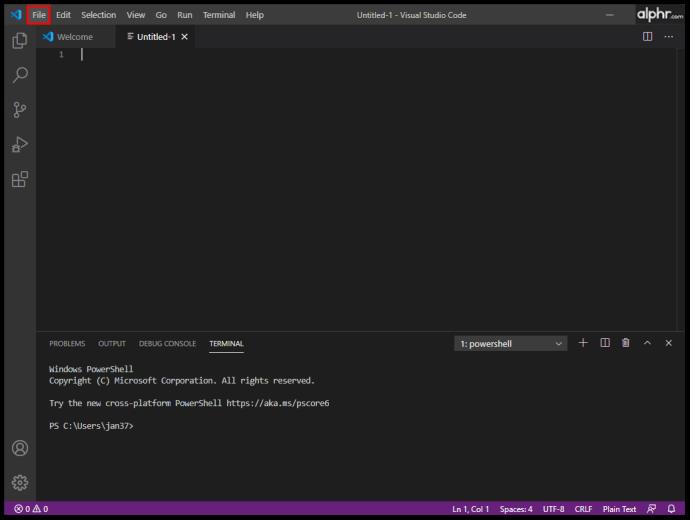
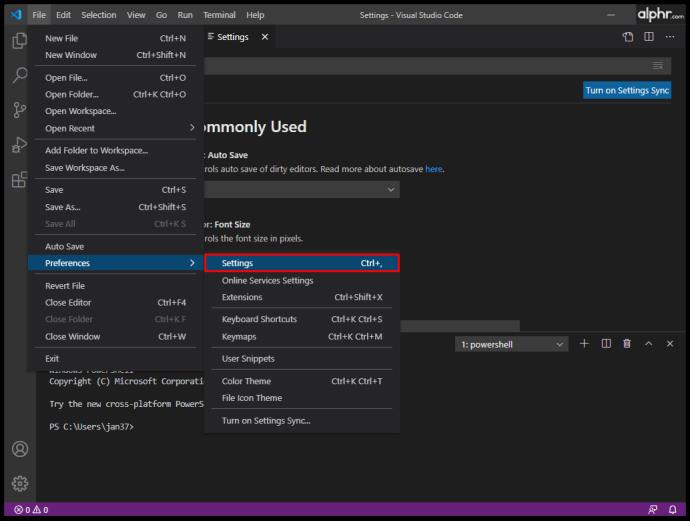
- Navegue a la parte superior de la pantalla y seleccione Archivo .

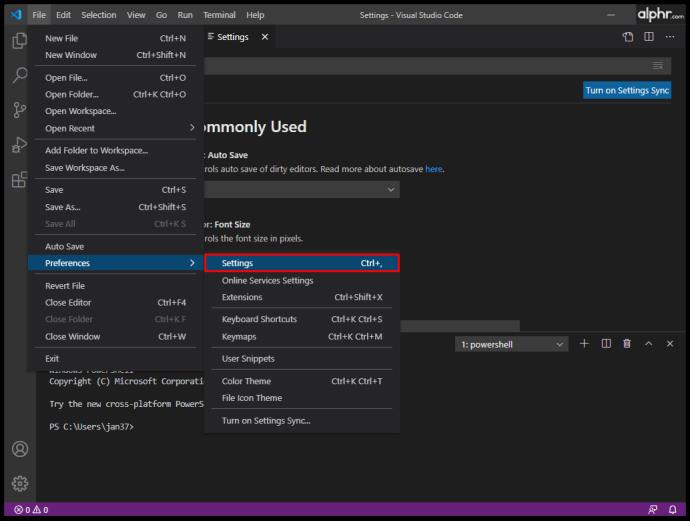
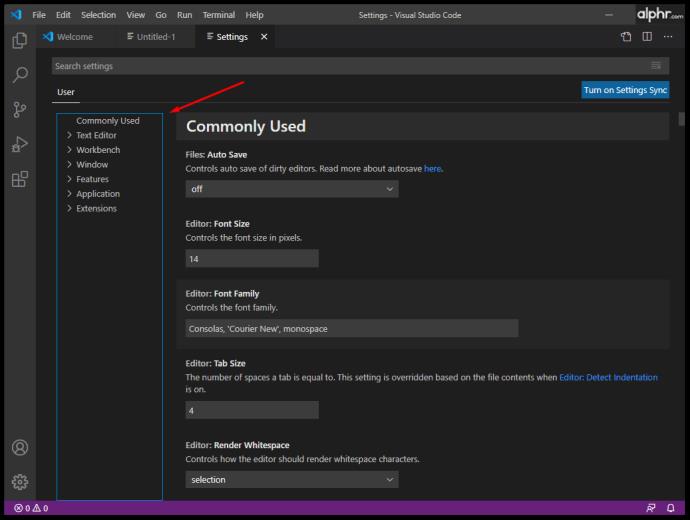
- Ahora, en el menú desplegable, ve a Preferencias > Configuración .

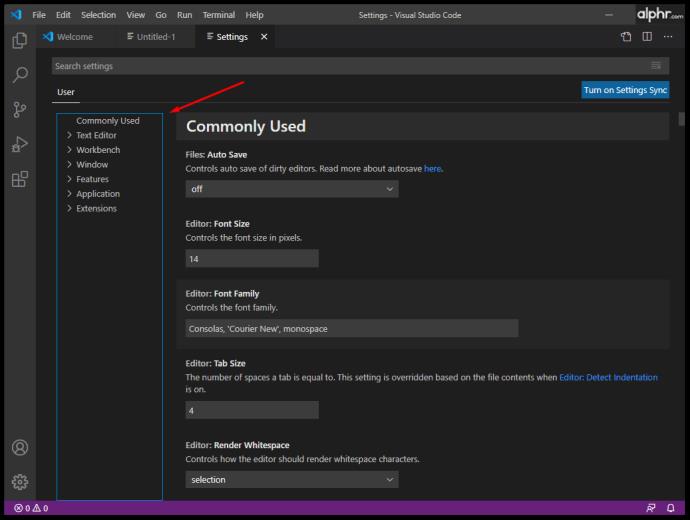
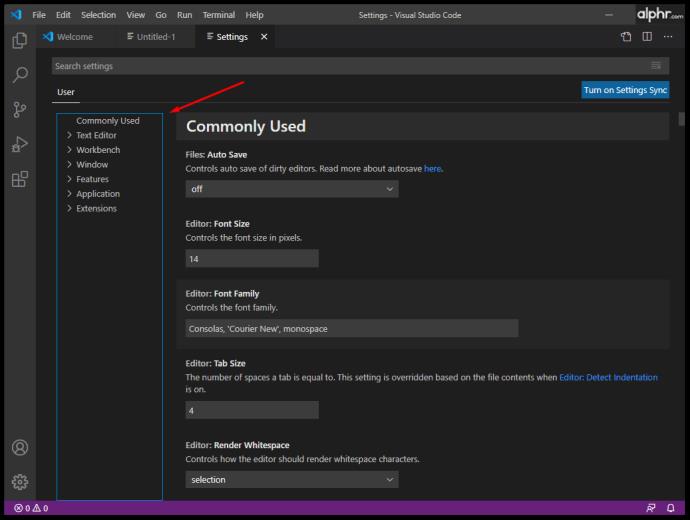
- Ahora verá la sección de uso común con un menú en el lado derecho de la pantalla, puede acceder a la fuente desde esta página o siguiendo el paso a continuación.

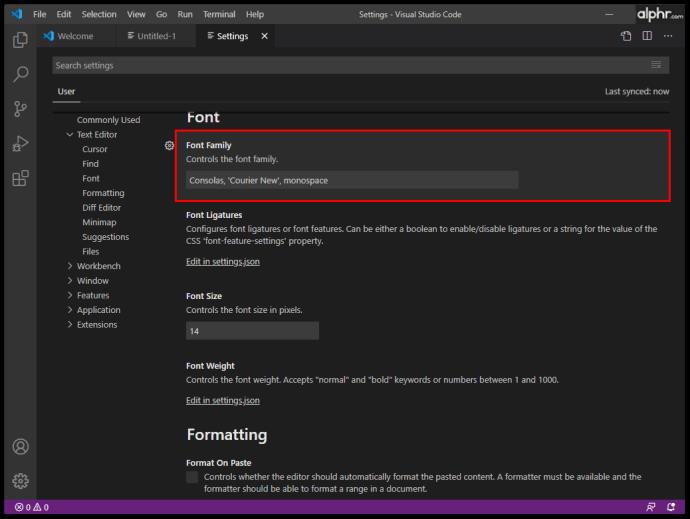
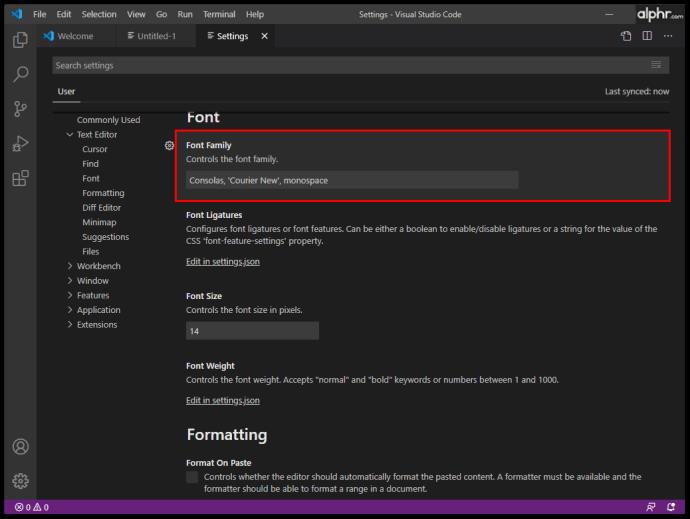
- O haga clic en Editor de texto > Fuente y busque la entrada predeterminada “editor.fontFamily”: “Consolas ”.

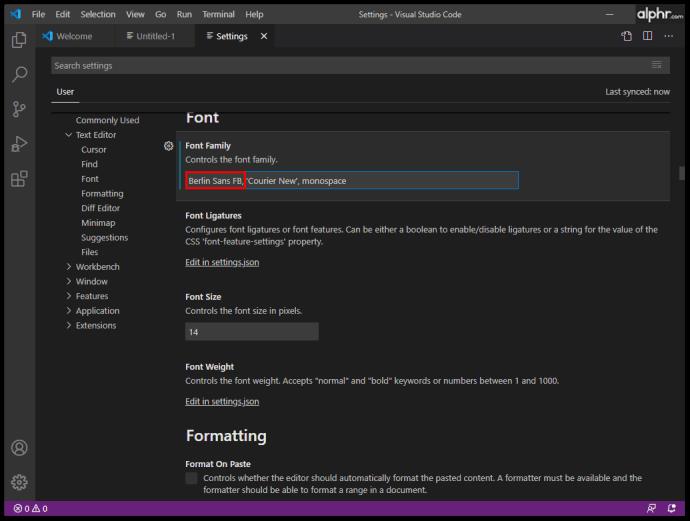
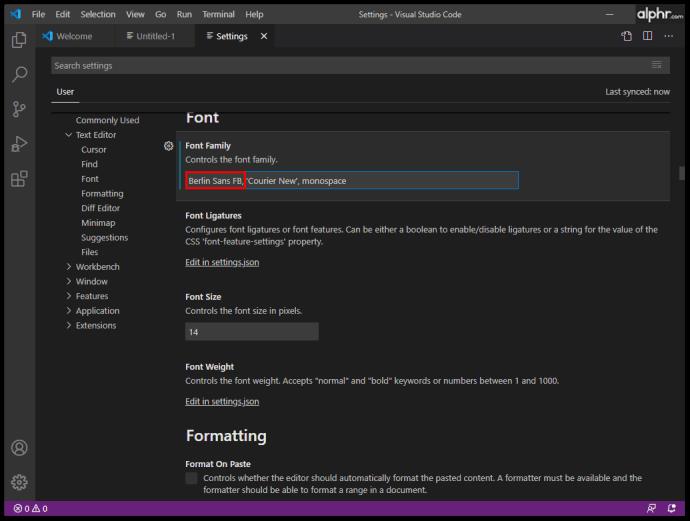
- Luego, en lugar de " Consolas ", ingrese el nombre de su fuente preferida.

Esto debería cambiar automáticamente la familia de fuentes.
Cómo cambiar el tamaño de fuente en VS Code
Incluso si tiene una vista perfecta, querrá mantener sus ojos lo más cómodos posible al escribir líneas de código. Al igual que la discrepancia entre caracteres similares es importante al elegir una familia de fuentes, el tamaño de la fuente es importante para facilitar la codificación a la vista y ayudarlo a trabajar de manera más eficiente.
No existe una fórmula mágica para el mejor tamaño de fuente para la codificación. Idealmente, querrá ver los caracteres con la mayor claridad posible, pero también querrá que la línea se ajuste a la ventana VS. Por lo tanto, pruebe diferentes tamaños de fuente y encuentre el que mejor se adapte a sus necesidades de codificación.
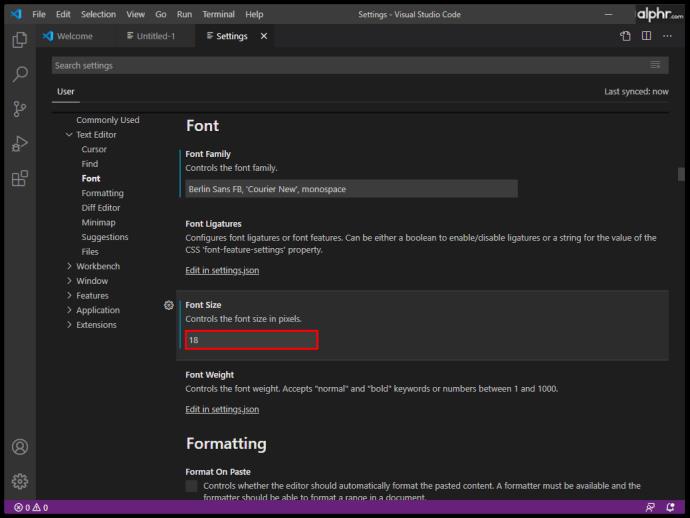
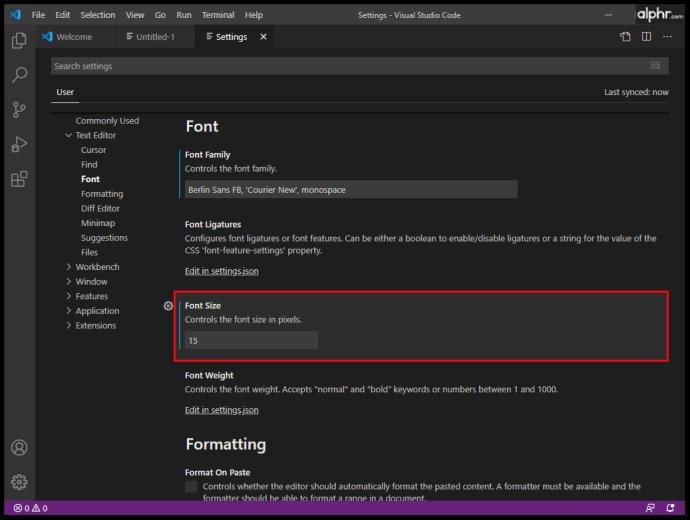
Aquí se explica cómo cambiar el tamaño de fuente en VS Code:
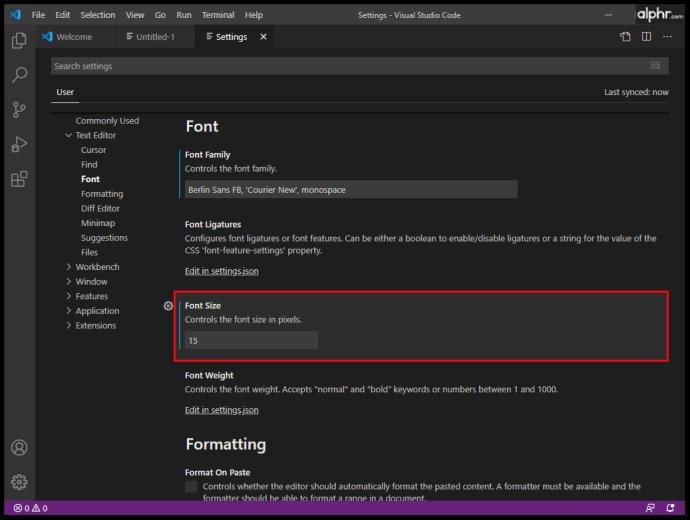
- Vaya al menú Configuración de usuario (paso número 3 en el tutorial de fuentes).

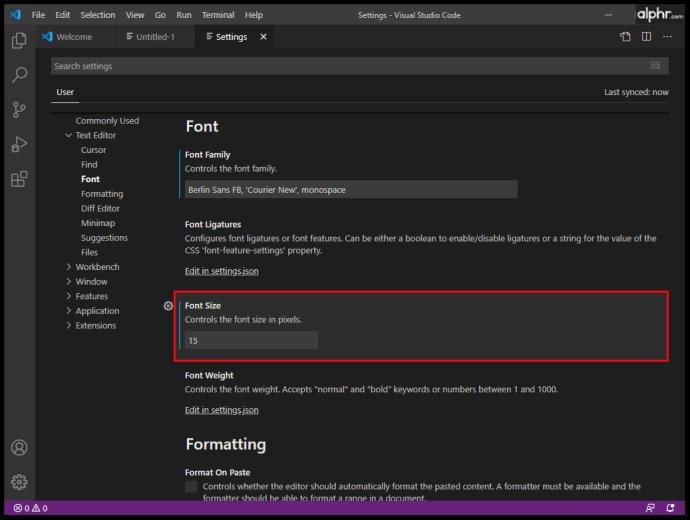
- Busque el "editor.fontSize": 15 líneas, su tamaño de fuente puede estar configurado en algo diferente.

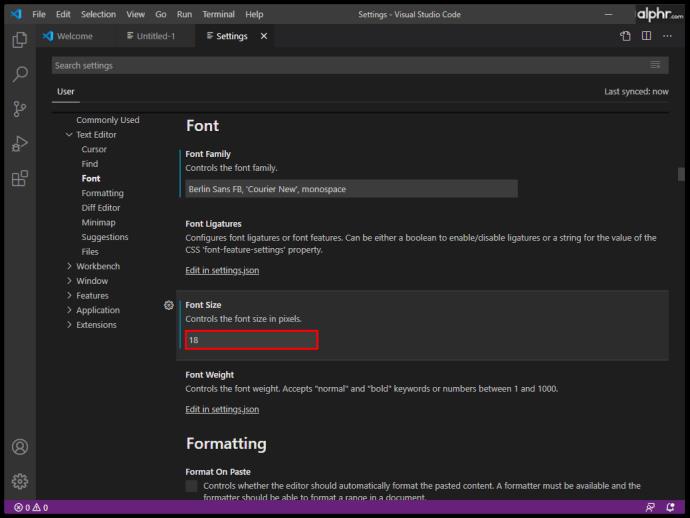
- Luego, en lugar de 15 , ingrese su tamaño de fuente preferido.

Cómo cambiar la fuente de Explorer en VS Code
La función Explorer en VS Code funciona igual que la función Explorer en la mayoría de las otras aplicaciones. Se utiliza para administrar, explorar y abrir archivos y carpetas para trabajar en su proyecto. Dado que VS Code se basa en carpetas y archivos, el Explorador le facilita el comienzo: simplemente abra el archivo o la carpeta con VS Code. Es tan simple como eso.
Puede esperar usar el VS Code Explorer bastante. Si el tamaño de fuente del Explorador no le conviene, le alegrará saber que puede cambiarlo.
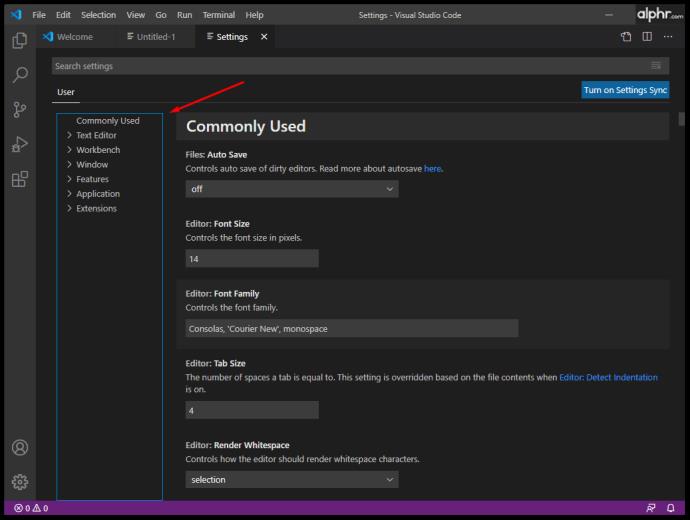
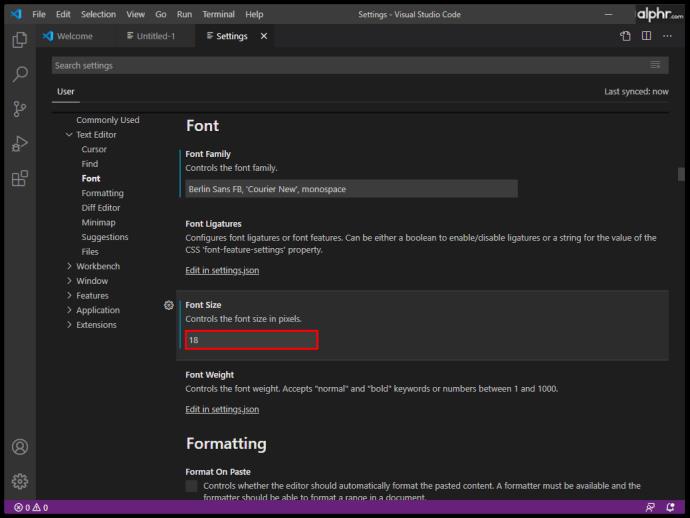
- Vaya al menú Configuración de usuario nuevamente.

- Busque la entrada "editor.fontSize": 14 , el tamaño de su fuente puede diferir.

- Cambie esto a un tamaño de fuente de su elección, 18 se usa en este ejemplo.

Cómo cambiar la fuente de la terminal en VS Code
En lugar de cambiar de ventana o realizar cambios en el estado del terminal existente, VS Code le permite usar un terminal integrado, que se encuentra en la raíz de su proyecto/área de trabajo. Por supuesto, es posible que desee realizar cambios en la fuente aquí para facilitar su uso. Aquí se explica cómo cambiar la fuente del terminal VS Code:
- Navegue a la carpeta raíz de su proyecto/área de trabajo.
- Abra el archivo settings.json usando VS Code. Alternativamente, en VS Code, presione Ctrl + Shift + P (en lugar de Ctrl , use Command para dispositivos Mac) y busque el archivo settings.json .

- Cambie las tres líneas correspondientes a esto:
Tenga en cuenta que D2Coding es un ejemplo. También puede elegir cualquier otra fuente que prefiera.
“terminal.external.osxExec”: “iTerm.app”,
“terminal.integrated.shell.osx”: “/bin/zsh”,
“terminal.integrated.fontFamily”: “D2Coding”,
- Guarde la configuración cuando termine.
Para cambiar el tamaño de fuente del terminal, navegue hasta la entrada “terminal.integrated.fontSize”: y configúrelo según sus preferencias.
Cómo cambiar la fuente de los comentarios en VS Code
Las entradas de comentarios de código están, de forma predeterminada, en la misma fuente que el resto del código. Cambiar esto los hace destacar, lo que a menudo puede evitar horas de trabajo desperdiciado (es fácil pasar por alto un comentario cuando está en la misma fuente que todo lo demás en VS). Tan simple como puede parecer este tipo de cosas, la solución es un poco más compleja de lo que cabría esperar. Además, es posible que los resultados no sean los ideales, ya que esto podría causar algunos problemas de alineación. Aún así, no está de más probar:
- Vaya a la carpeta de instalación raíz de VS Code en su dispositivo.
- Navegue hasta la entrada touch style.css en la terminal. Esto creará una hoja de estilo.
- Ahora, es el momento de agregar la regla de fuente. He aquí un ejemplo de un estilo:
.mtk3 {
font-family: "iosevka";
font-size: 1em;
font-style: italic;
}
- Abra settings.json y agregue esta entrada:
"vscode_custom_css.imports":
"file:///Users/username/.vscode/style.css"],
- Ahora, descargue el complemento Custom CSS y JS Loader .
- Una vez que esté instalado, use el comando Ctrl + Shift + P y asegúrese de que el complemento esté habilitado.
- Reinicie el código VS.
- Los comentarios ahora deberían tener una nueva fuente.
Cómo cambiar el tamaño de fuente de la barra lateral en VS Code
No hay una configuración en VS Code que permita al usuario cambiar el tamaño de fuente del terminal. Sin embargo, existe una solución alternativa e involucra el complemento Custom CSS y JS Loader mencionado.
- En el complemento, navegue hasta los detalles de la extensión y siga la sección del tutorial cuidadosamente.
- Utilice la siguiente lógica:
"vscode_custom_css.imports": ["[insert custom file URL]"]
- Haga esto para cada archivo personalizado.
El resultado debería ser una barra lateral de VS Code mucho mejor y estéticamente agradable.
Cómo cambiar la fuente usando diferentes sistemas operativos
Si está programando en VS, está usando una computadora con Windows, una Mac o un sistema Linux. Aunque estos tres no son idénticos en términos de VS, las diferencias se reducen principalmente a la opción de tecla Ctrl / Cmd y las ubicaciones predeterminadas de los archivos de VS Code. Por lo tanto, el principio de cambio de fuente en VS Code sigue siendo prácticamente el mismo en todos los dispositivos.
Preguntas frecuentes adicionales
¿Por qué no puedo cambiar la fuente en VS Code?
Hay muchos errores que puede cometer en VS Code, y cambiar la fuente no es tan sencillo como hacerlo en MS Word. Como usará mucha codificación para cambiar la fuente real de VS Code, debe conocer los descuidos más comunes que hacen las personas. Asegúrese de que cada entrada esté entre comillas. Por ejemplo, “vscode_custom_css.imports”: [“file:///Users/username/.vscode/style.css”] , no funcionará a menos que use las comillas. Además, asegúrese de utilizar espacios entre los comandos.
¿Qué fuente se usa para el código en VS Code?
De forma predeterminada, la fuente utilizada para codificar en VS Code es Consolas. Si sigue esta guía, puede cambiar la mayoría de las fuentes en VS Code, ya sea que estemos hablando del código en sí, la terminal, los comentarios o la función del explorador.
Sin embargo, si está hablando de la fuente que se encuentra en las imágenes del sitio web oficial de VS Code, nadie puede decirle cuál se usó. A menos que los desarrolladores de VS Code revelen explícitamente qué fuente se usó, no hay forma de averiguarlo.
¿Cómo pirateo una fuente VS Code?
Originalmente, piratear significaba modificar, pero, si con esto quiere decir agregar la fuente Hack a VS, puede agregarla a través del sitio web de Hack . Descarga la fuente TrueType de Hack. Extraiga el archivo zip descargado. Instale los archivos extraídos. Luego, vaya a Herramientas, seguido de Opciones. En el menú Opciones, seleccione Entorno y luego vaya a Fuentes y colores. Abra el menú desplegable Fuente y seleccione la entrada Hack.
¿Qué fuente usan los hackers?
Como regla general, todos los codificadores, incluidos los piratas informáticos, usan una fuente que les gusta. Un buen ejemplo de una fuente popular que supuestamente es una "elección de piratas informáticos" sería Ray Bluetens, también conocida como Lawn Dart Fonts.
Cambiar las opciones de fuente en VS Code
Tratar con las opciones de fuentes en VS Code definitivamente no es tan sencillo como cambiar las fuentes en un programa de edición de texto. Sin embargo, teniendo en cuenta que aquí estamos hablando de software de codificación, VS ofrece una amplia variedad de opciones en comparación con su competencia. Siga las instrucciones de este artículo y haga que su experiencia de codificación sea lo más personalizada, fácil de usar y fluida posible.
¿Conseguiste editar la configuración de la fuente en VS Code? ¿Tuviste algún problema? Desplácese hacia abajo y consulte nuestra sección de comentarios a continuación. Está lleno de buenos consejos. No se abstenga de hacer una pregunta propia o iniciar una discusión tampoco. Nuestra comunidad está más que feliz de ayudar.