Un menú de navegación simple e intuitivo es uno de los elementos de diseño más esenciales en su sitio web. Actúa como un mapa, guiando a sus visitantes más allá de la página de inicio. Con el creciente número de personas que utilizan Internet en sus dispositivos móviles, su sitio web también debe tener un menú de navegación compatible con dispositivos móviles.

Afortunadamente, Webflow ha facilitado la adición de una barra de menú de hamburguesa plegable que agilizará su sitio móvil. Siga leyendo para aprender a editar este menú móvil en Webflow.
Cómo agregar una barra de navegación
El menú de hamburguesas es un elemento de diseño vital cuando se trabaja con un espacio horizontal limitado. Elimina la necesidad de una barra de navegación fija voluminosa que ocupa un espacio valioso.
En Webflow, este menú y sus funcionalidades están integrados dentro del elemento NavBar. Agregar este elemento a su diseño requiere cuatro pasos simples:
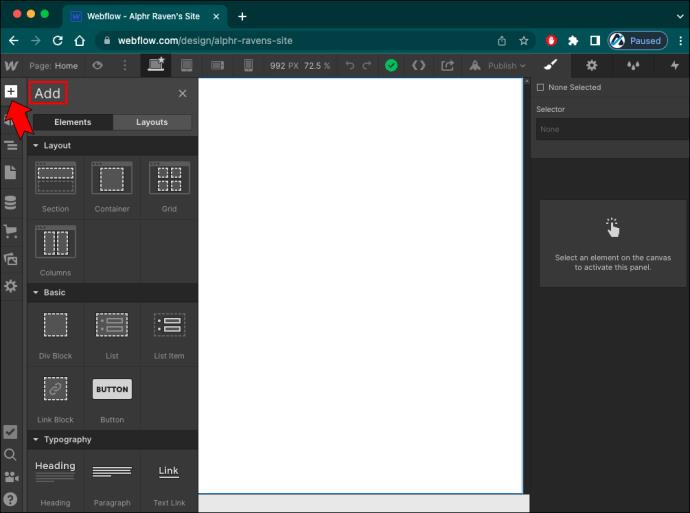
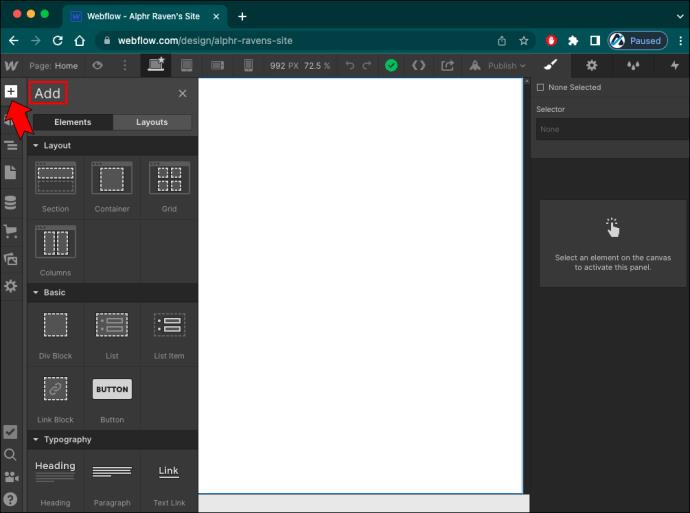
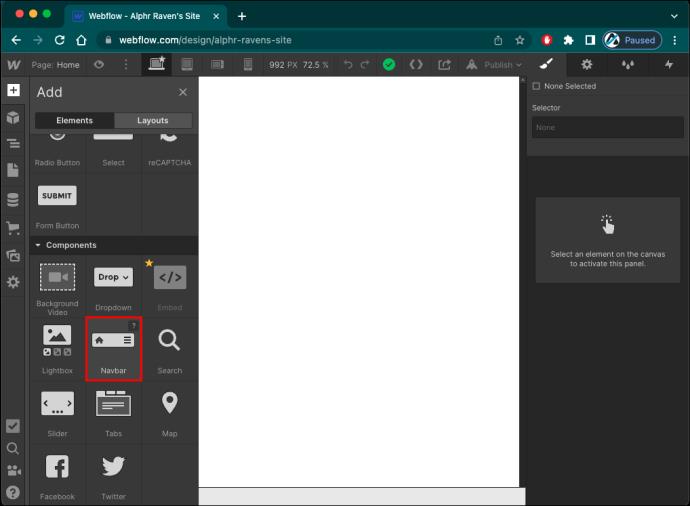
- Toque el ícono "+" en la parte superior del panel izquierdo para abrir el panel "Agregar".

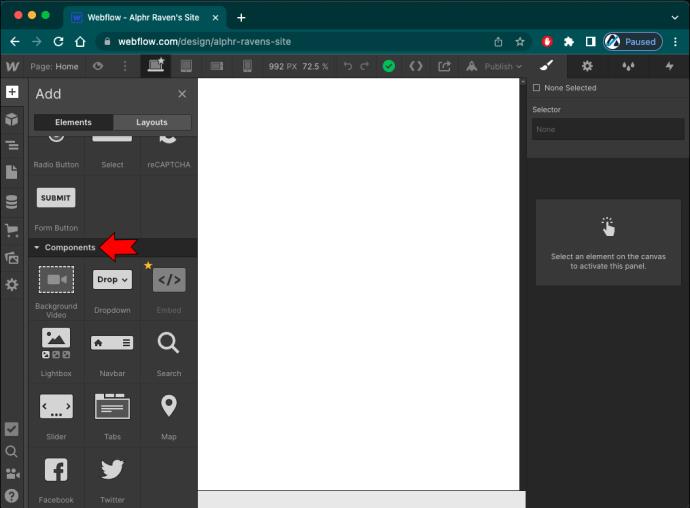
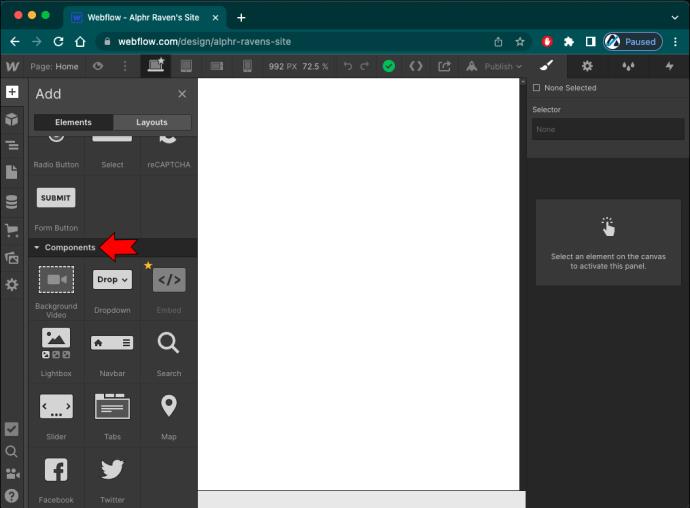
- Desplácese hacia abajo hasta la sección "Componentes".

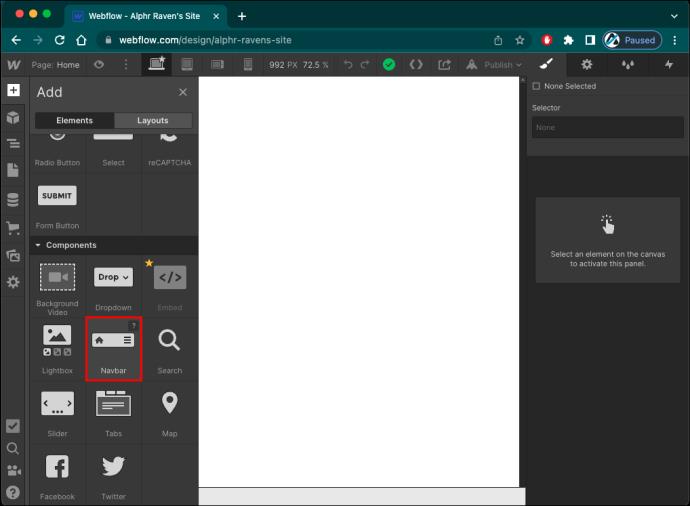
- Haga clic y mantenga presionado el elemento "NavBar".

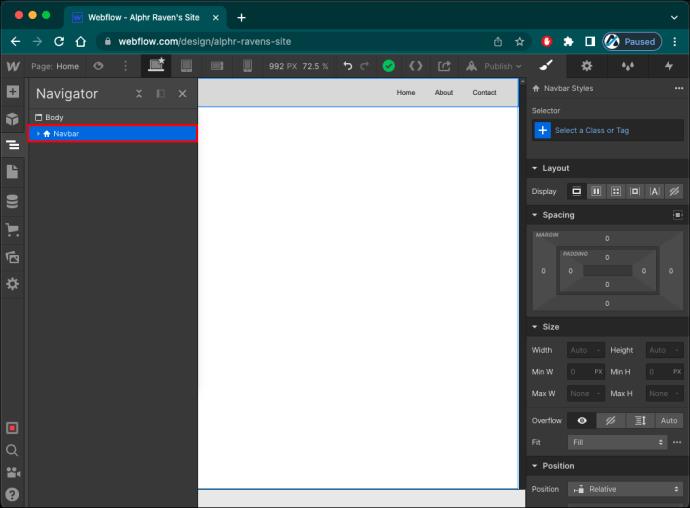
- Arrastre el elemento al encabezado de la página.

Cómo editar el menú móvil
Una vez que haya agregado una barra de navegación a su sitio web, hay varias formas diferentes de agregar estilo y personalidad a este menú.
Cómo agregar más enlaces al menú
El elemento de la barra de navegación contiene el botón de menú y el menú de navegación, y este último contiene los enlaces de navegación. Cuando lo agregue a su diseño, habrá varios marcadores de posición de enlace que puede eliminar o editar con los enlaces de su sitio web.
Siga estos pasos para agregar más enlaces de navegación:
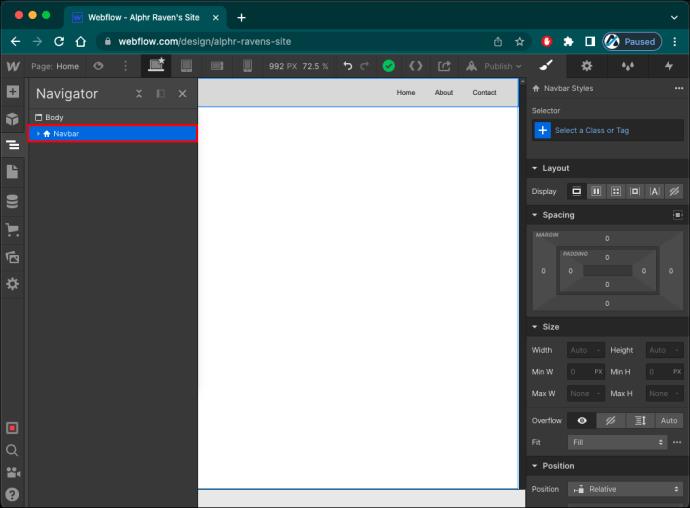
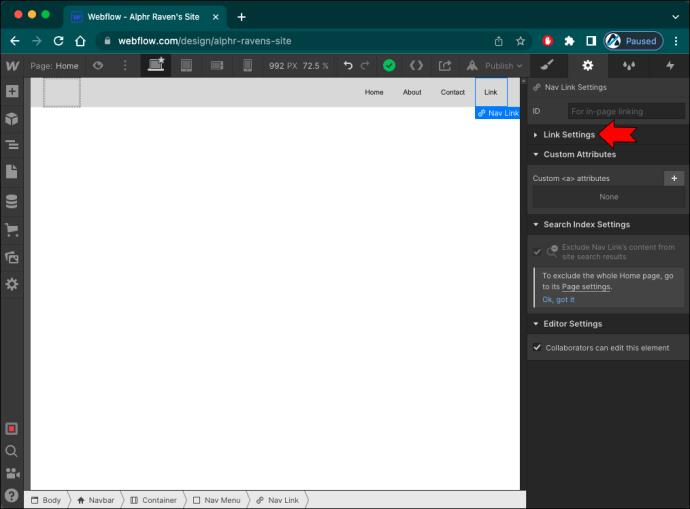
- Haga clic en cualquier elemento dentro de la barra de navegación.

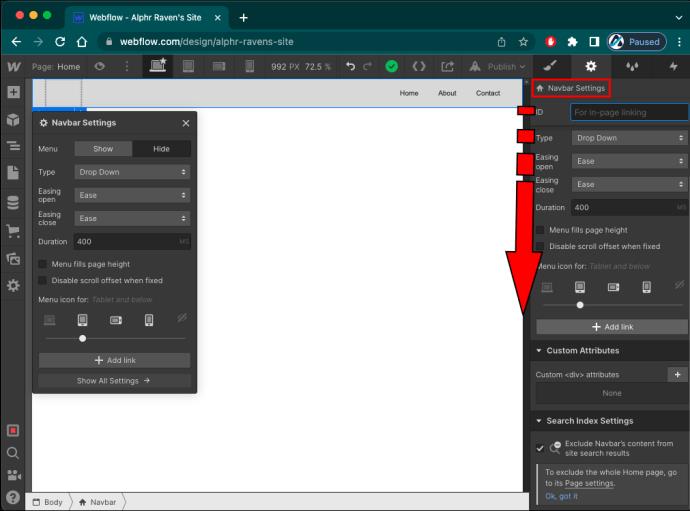
- Dirígete al panel "Configuración de elementos" a la derecha.

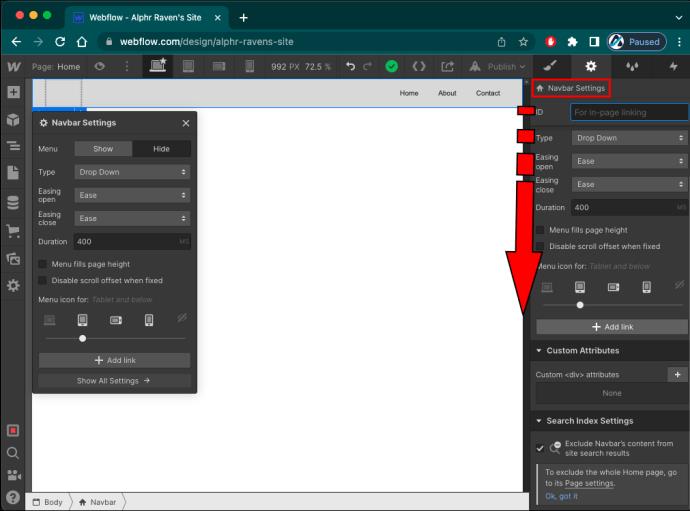
- Presiona el ícono de ajustes para abrir la "Configuración".

- Desplácese hasta la sección "Configuración de la barra de navegación".

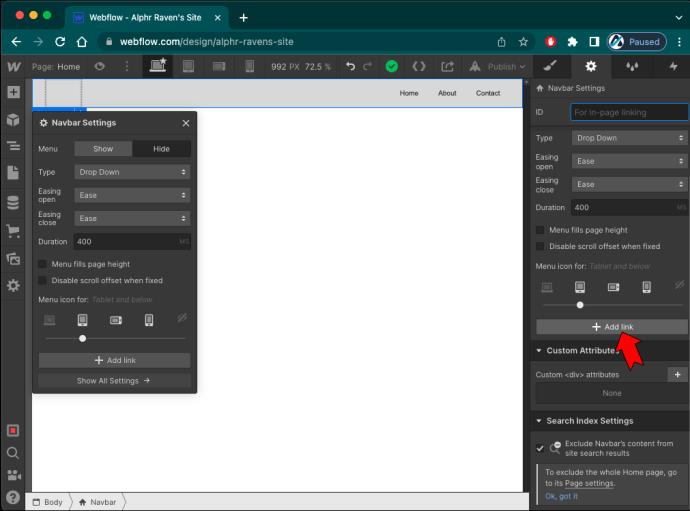
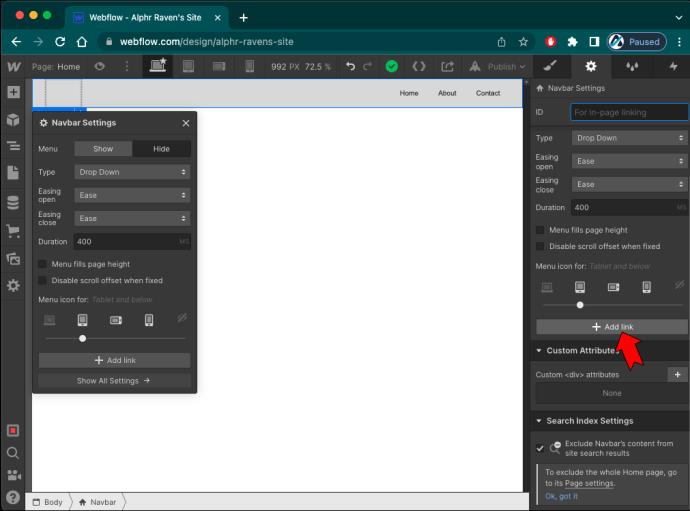
- Toque el botón "Agregar enlace".

Ahora que tiene una cantidad suficiente de enlaces para todas las páginas relevantes de su sitio web, es hora de hacer el enlace real.
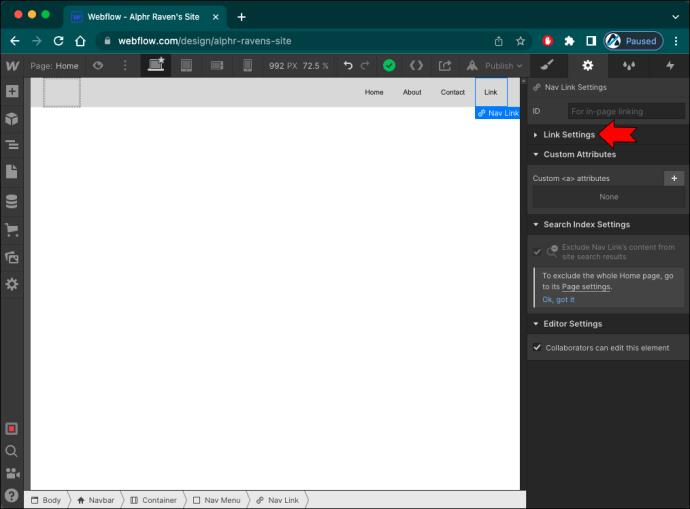
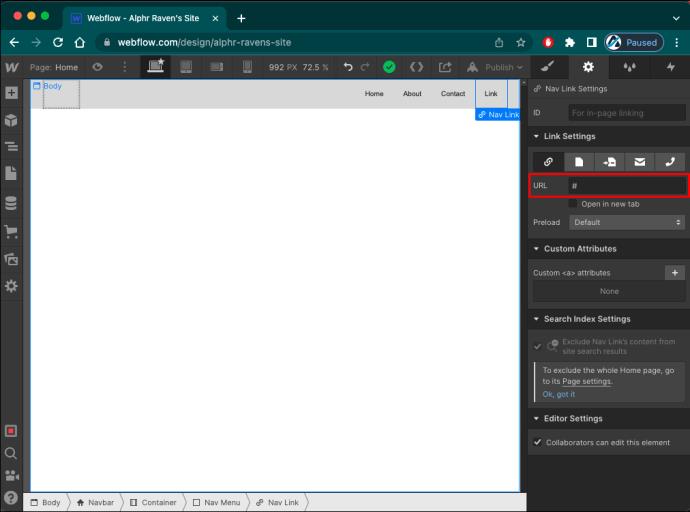
- Seleccione un enlace de navegación.
- Vaya al panel "Configuración de elementos".

- Busque la sección "Configuración de enlace".

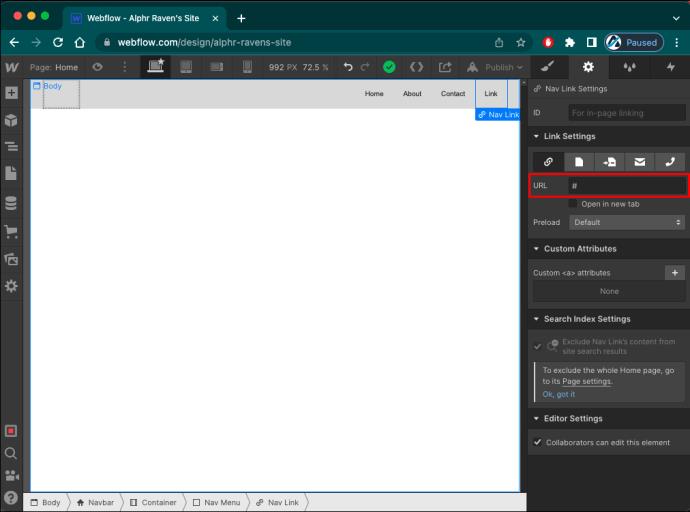
- Ingrese la URL de la página web designada en el campo "URL".

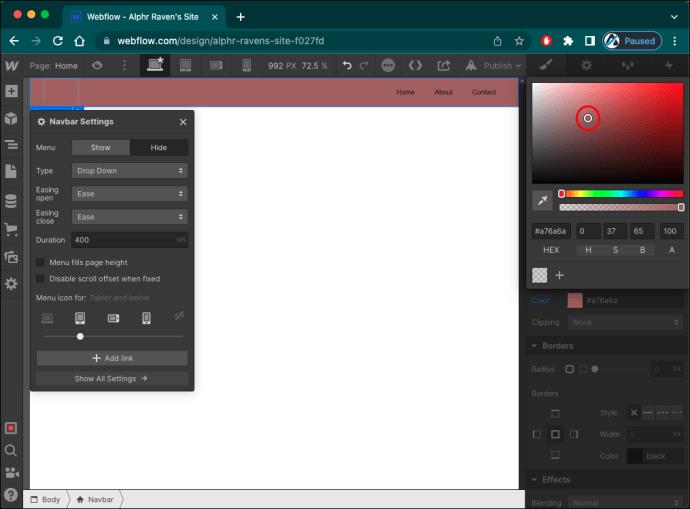
Cómo cambiar la animación del menú
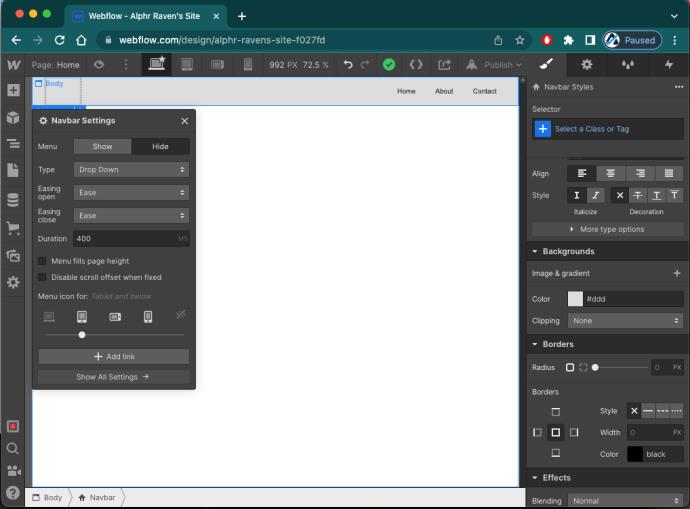
En Webflow, también puede cambiar cómo aparece el menú móvil cuando los visitantes hacen clic en el botón de menú. Puede elegir entre tres tipos de estas animaciones de revelación:
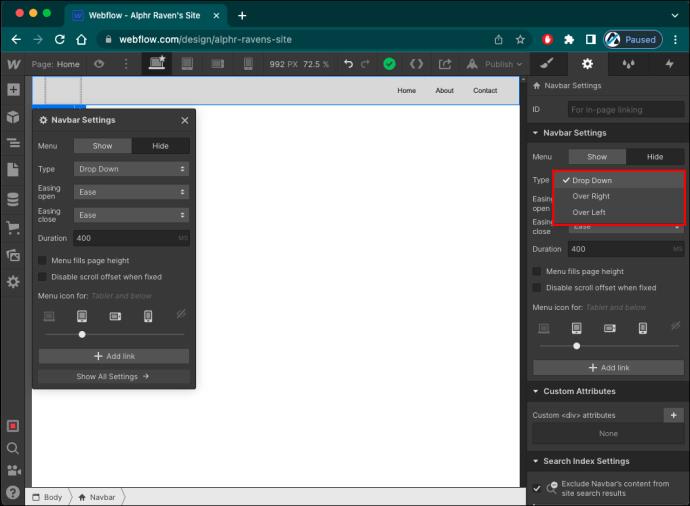
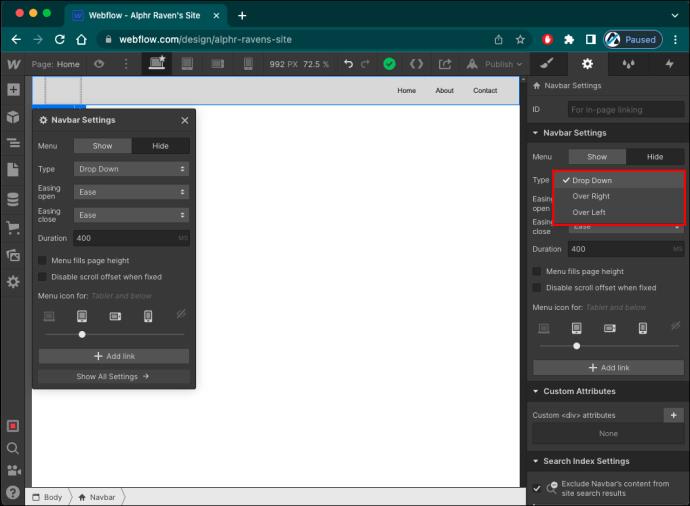
- Desplegable: de forma predeterminada, el menú móvil se desplegará desde la barra de navegación una vez que el visitante toque el botón de menú. Ocupará el ancho de la ventana del navegador en su totalidad.
- Sobre la derecha: si selecciona esta animación de revelación, su menú móvil aparecerá en el lado derecho de la pantalla. Este menú ocupará toda la altura de la ventana del navegador.
- Sobre la izquierda: este tipo de menú es idéntico al Sobre la derecha, excepto que el menú de navegación se moverá desde el lado izquierdo de la pantalla.
Para configurar la animación de revelación deseada, haga lo siguiente:
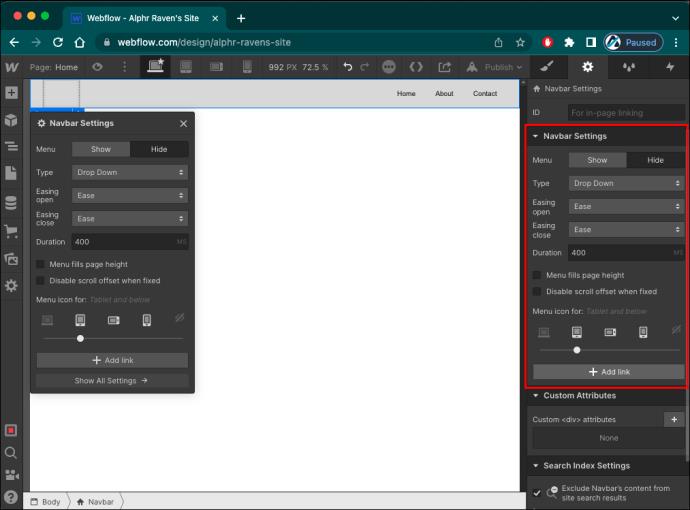
- Seleccione cualquier elemento dentro de la barra de navegación.

- Vaya al panel "Configuración de elementos" en el lado derecho de su pantalla.

- Toque el ícono de ajustes para iniciar "Configuración".

- Vaya a la sección "Configuración de la barra de navegación".

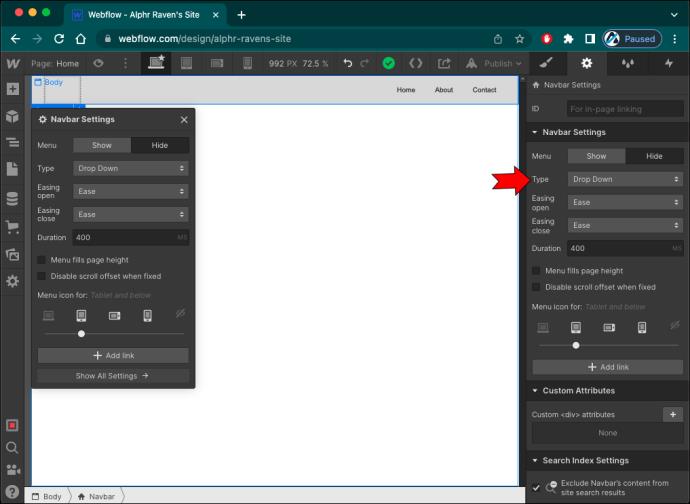
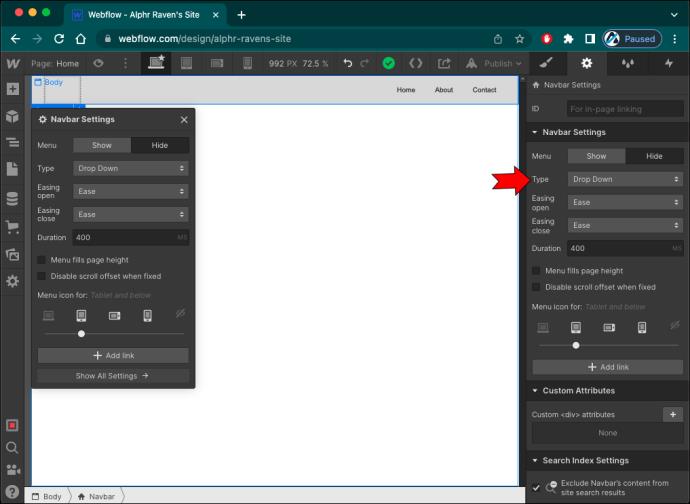
- Haga clic en la opción "Tipo".

- Seleccione el estilo preferido en el menú desplegable.

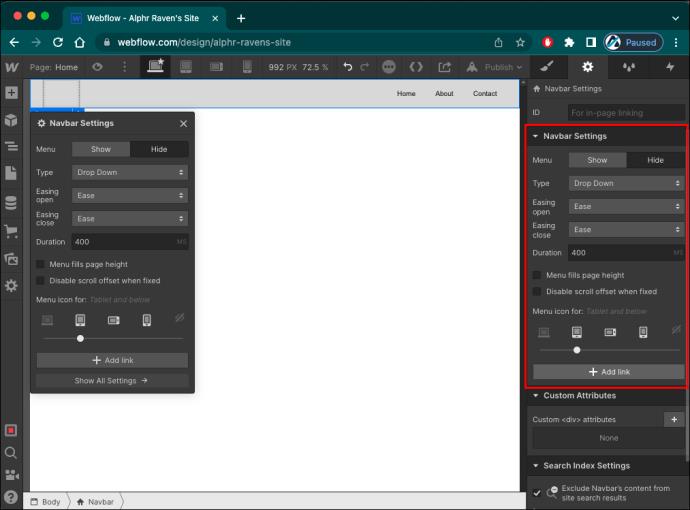
En la sección "Configuración de la barra de navegación", también puede controlar lo siguiente:
- Easing open: el tipo de curva utilizado para animar la transición abierta.
- Cierre acelerado: el tipo de curva utilizado para animar la transición de cierre.
- Duración: cuánto tarda en aparecer el menú.
Tenga en cuenta que la duración de la transición se mide en milisegundos.
Cómo cambiar el estilo del menú
Webflow facilitó el diseño de cualquier parte de la barra de navegación, lo que le permitió adaptar perfectamente el menú móvil al diseño de su sitio web.
Para aplicar estilo al botón de menú, haga lo siguiente:
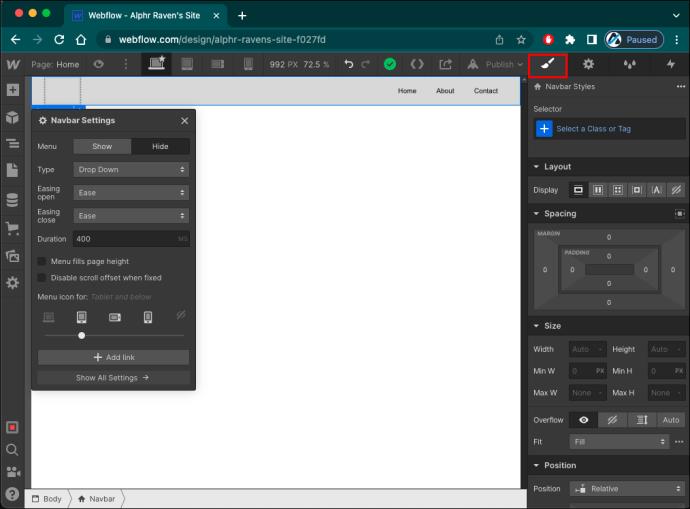
- Seleccione el botón de menú.

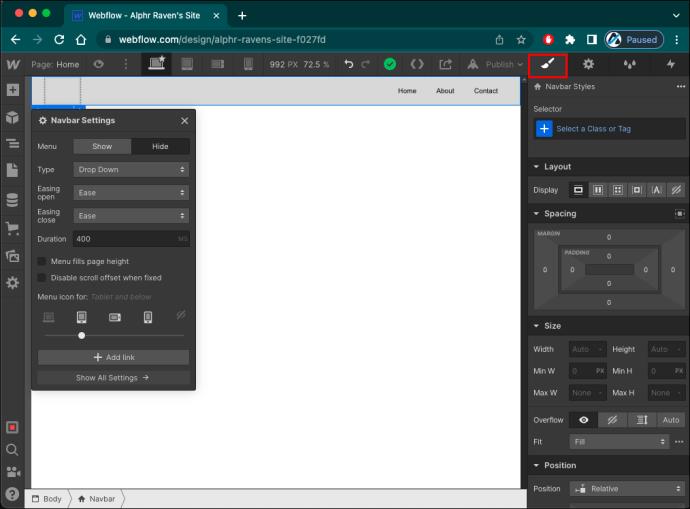
- Vaya al panel "Estilo" a la derecha (el icono de pincel).

El panel Estilo le permite cambiar todos los aspectos del botón de menú. Lo más común es que los diseñadores cambien el color y el tamaño de fondo del botón.
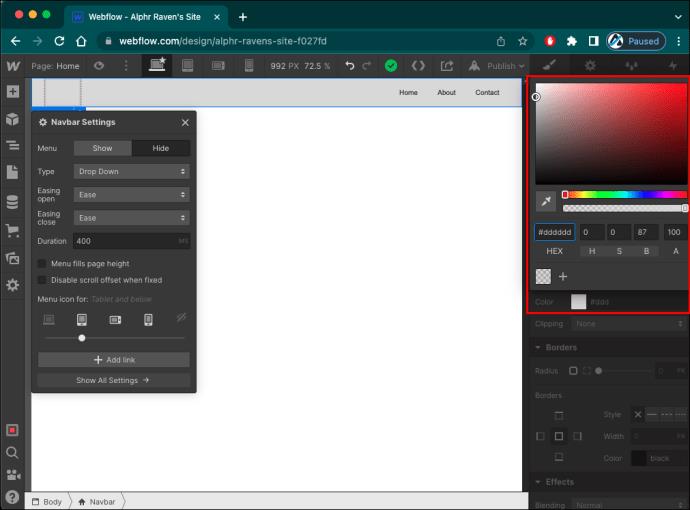
Para cambiar el color de fondo, haga lo siguiente:
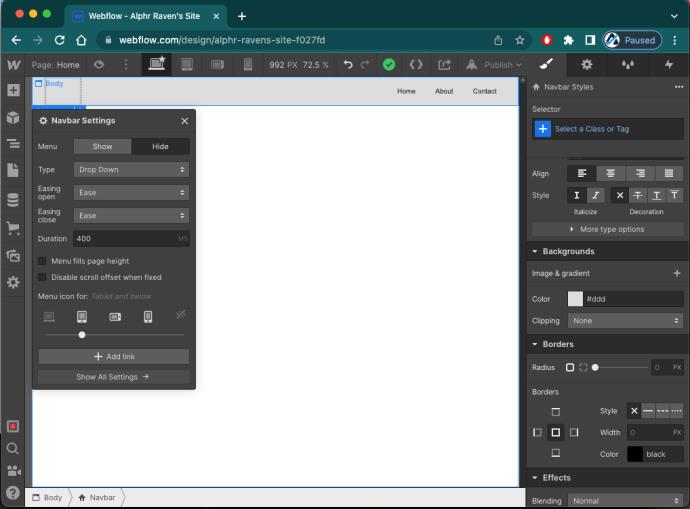
- Vaya a la sección "Fondos".

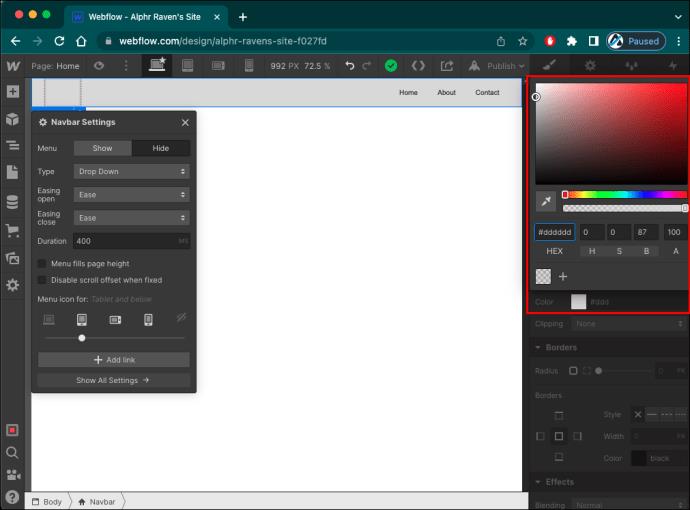
- Toque el icono de gota de color para abrir el "Selector de color".

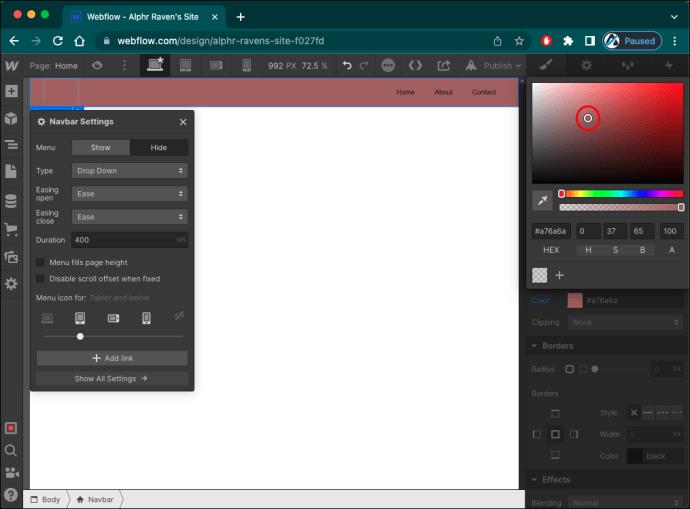
- Seleccione el color deseado.

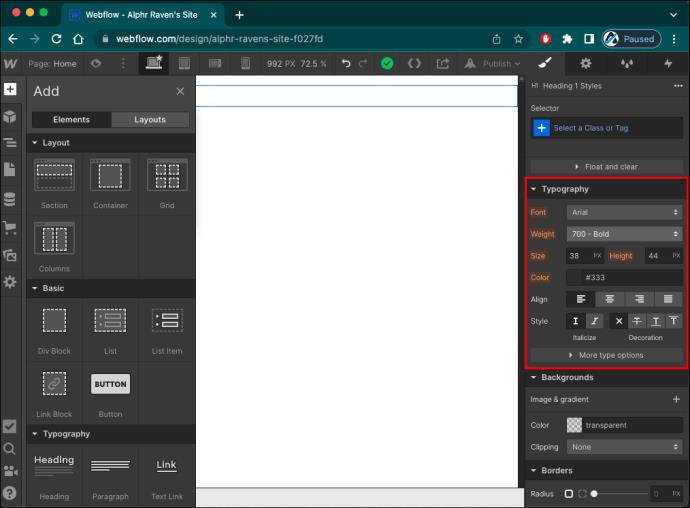
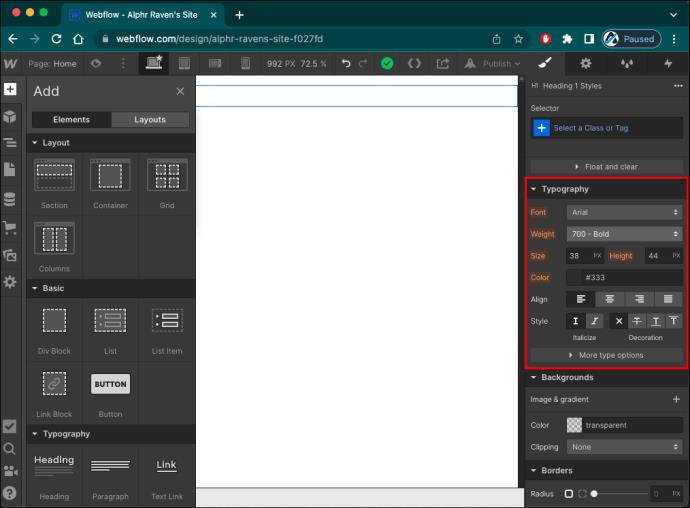
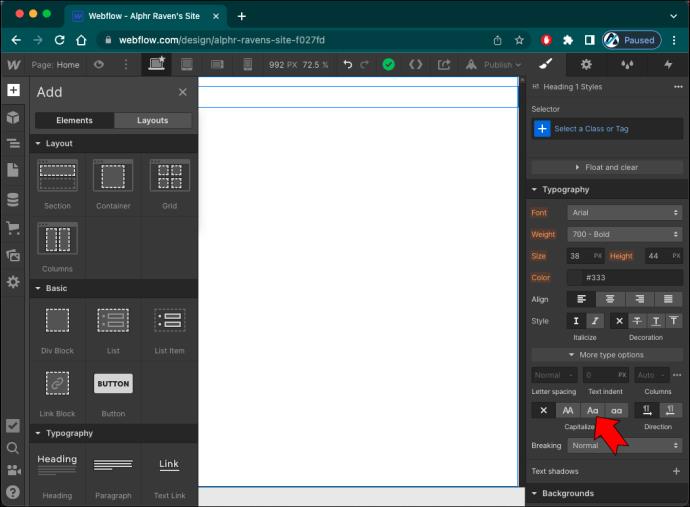
Si desea cambiar el tamaño del ícono de la hamburguesa, siga estos pasos:
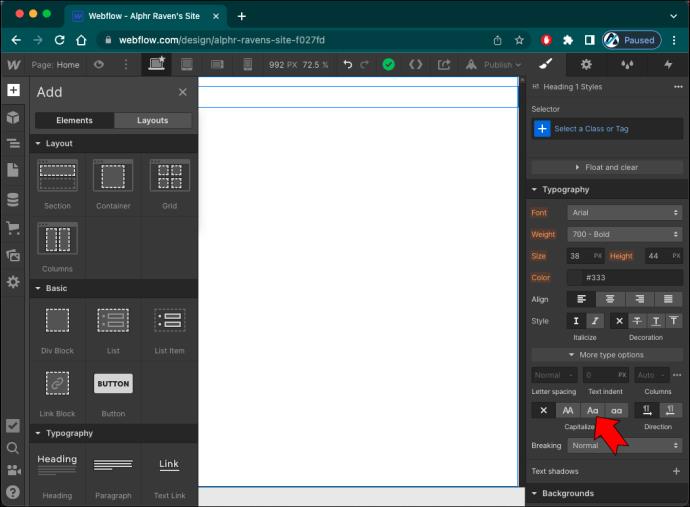
- Navega a la sección "Tipografía".

- Aumente o disminuya el tamaño del icono en el campo "Aa".

También puedes cambiar el color del ícono en el campo de arriba, marcado con la letra A y una gota de color.
Si bien hay muchas formas de personalizar el botón de menú, no puede reemplazarlo con un elemento de texto o una imagen personalizada.
Navegación móvil simplificada
Al diseñar un menú móvil, desea aprovechar al máximo el espacio bastante limitado. Por lo tanto, trate de no desbordar el menú con opciones para evitar confundir a sus visitantes. Además, asegúrese de que las opciones del menú sean breves, claras y fáciles de leer.
Después de eso, puede jugar con el estilo y la animación del menú para mantener a sus visitantes interesados en cada paso del camino.
¿Has intentado agregar un menú móvil a tu sitio web? ¿Cuántas opciones incluiste? Háganos saber en la sección de comentarios.