Compartir enlaces nos ha permitido encontrar información relevante más rápido que nunca, pero es un desafío hacerlo con páginas web ricas en texto. Encontrar datos útiles requiere escanear todo el texto, lo cual es tedioso y requiere mucho tiempo. Sin embargo, usar su navegador web para crear enlaces preprogramados que conduzcan a texto resaltado le permitirá compartir información pertinente con otros.

Esta guía discutirá la creación de un enlace de desplazamiento directo al texto en varios navegadores web usando una PC o Mac.
Enlace a texto específico en una página web en una PC
Si es un usuario de PC, dos métodos le permitirán crear enlaces que lleven a su destinatario a una frase o párrafo específico de una página web. Puede crear marcadores para compartir o usar una extensión para su navegador preferido.
Creación de marcadores
Los marcadores llenos de pequeñas porciones de códigos JavaScript se denominan marcadores. Cuando hace clic en un enlace de marcador específico, realizará una acción predefinida. Si se usa para llevar a los usuarios a secciones específicas de la página web, el bookmarklet abrirá el sitio web y se centrará en el área de texto resaltada. Esta característica funciona en navegadores basados en Chrome como Google Chrome y Microsoft Edge.
Crear un bookmarklet en el que se pueda hacer clic en Google Chrome es un proceso relativamente sencillo. Para hacerlo:
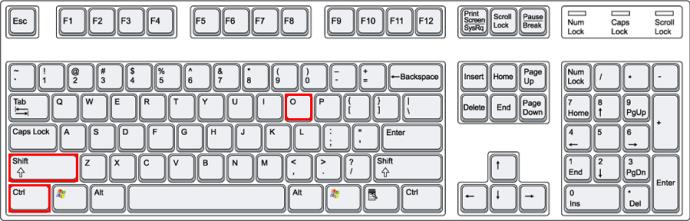
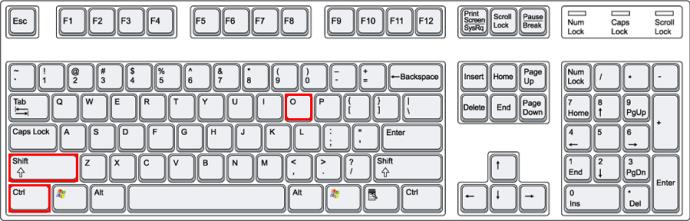
- Mantenga presionada la tecla "Ctrl + Shift + B" para habilitar el marcador o la pestaña favorita de su navegador.

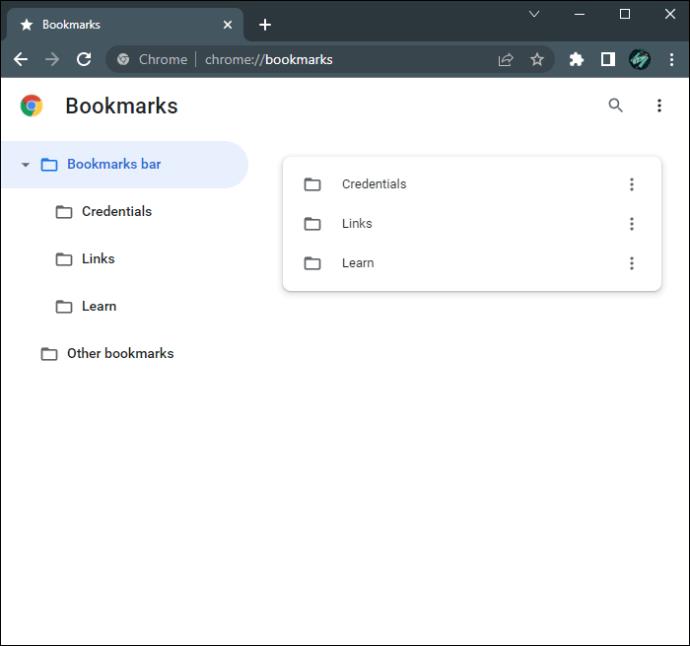
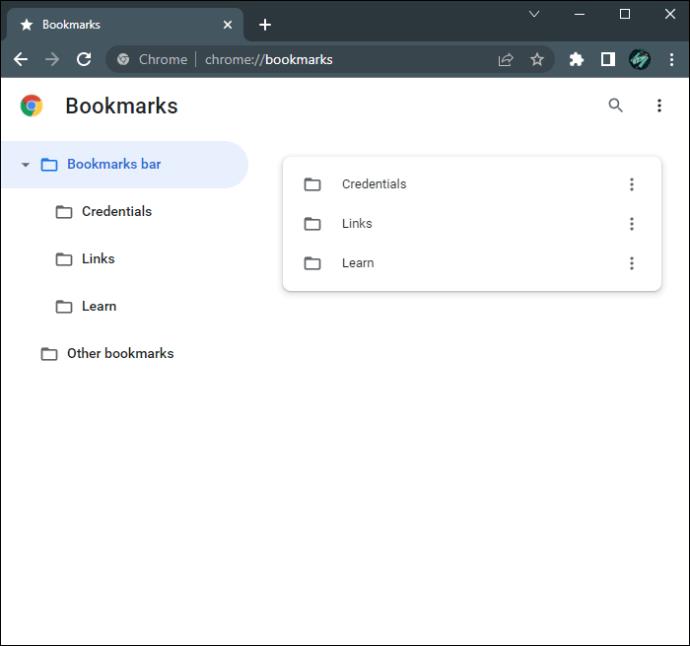
- Presione "Ctrl + Shift + O" para ingresar al "Administrador de marcadores" de Chrome. Alternativamente, seleccione "Configuración", toque "Marcadores" y presione "Administrador de marcadores".


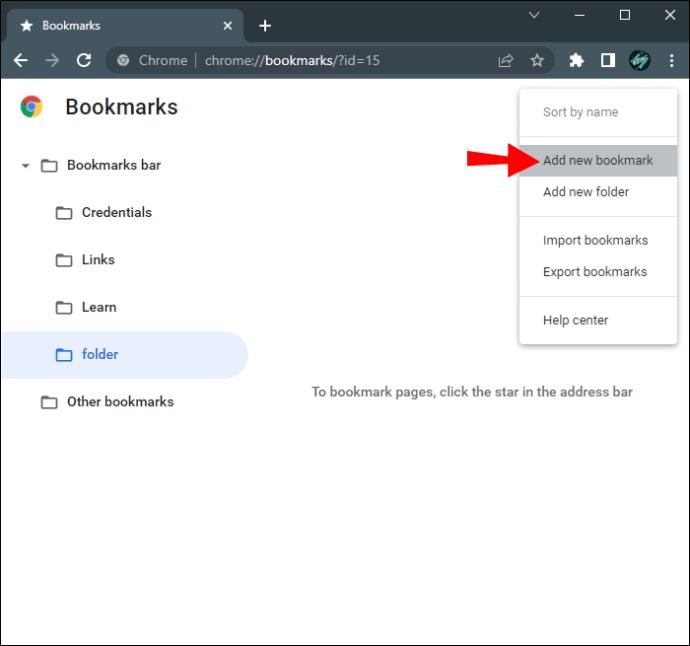
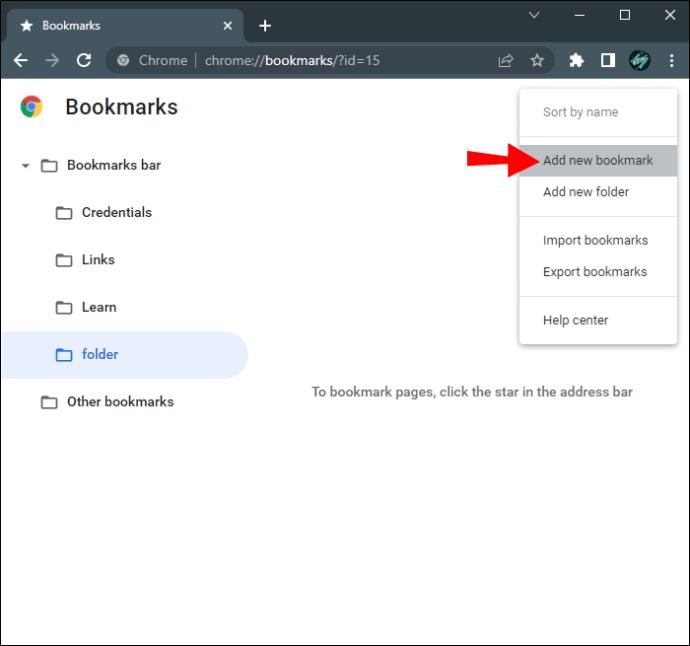
- Una vez en la sección “Administrador de marcadores”, haz clic derecho y elige la opción “Agregar nuevo marcador”.

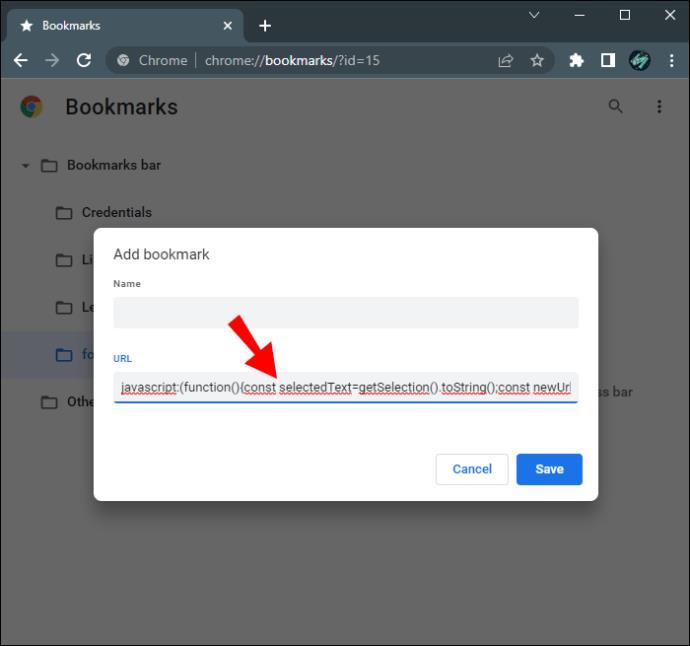
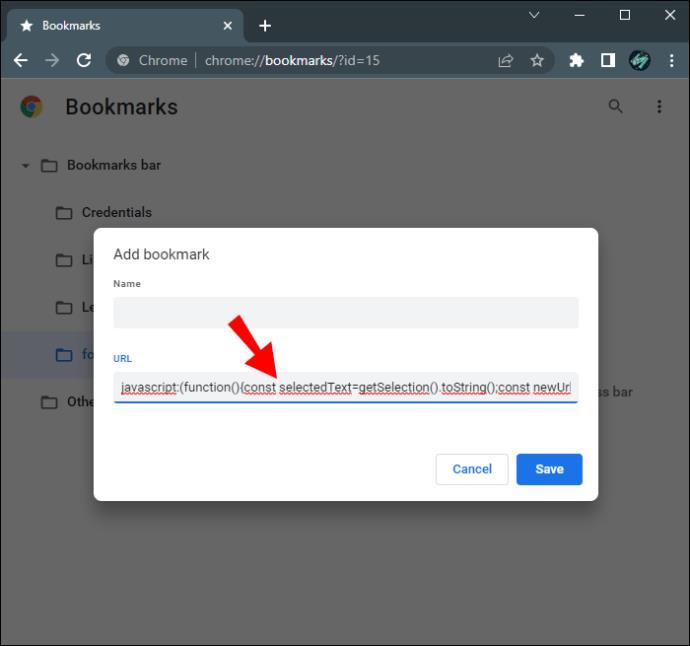
- Pegue la siguiente línea de código en el campo URL emergente:
“javascript:(function(){const selectedText=getSelection().toString();const newUrl=new URL(location);newUrl.hash=`:~:text=${encodeURIComponent(selectedText)}`;window.open(newUrl);})();”

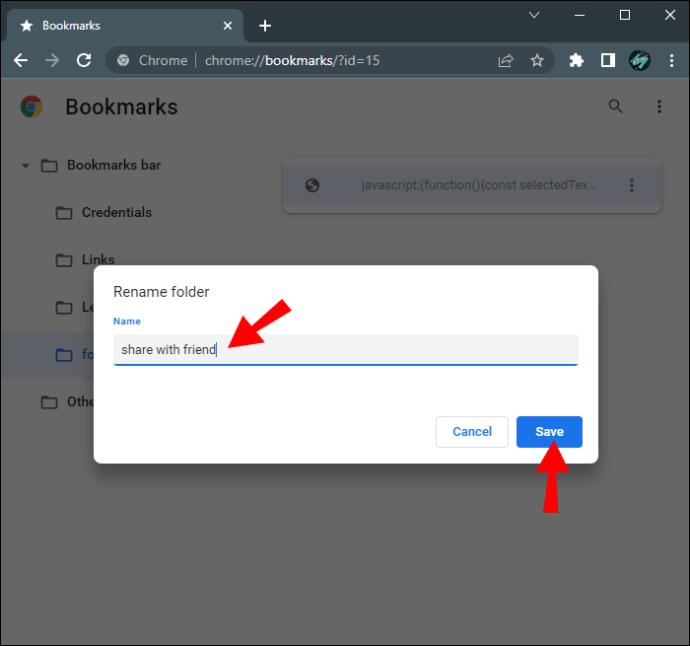
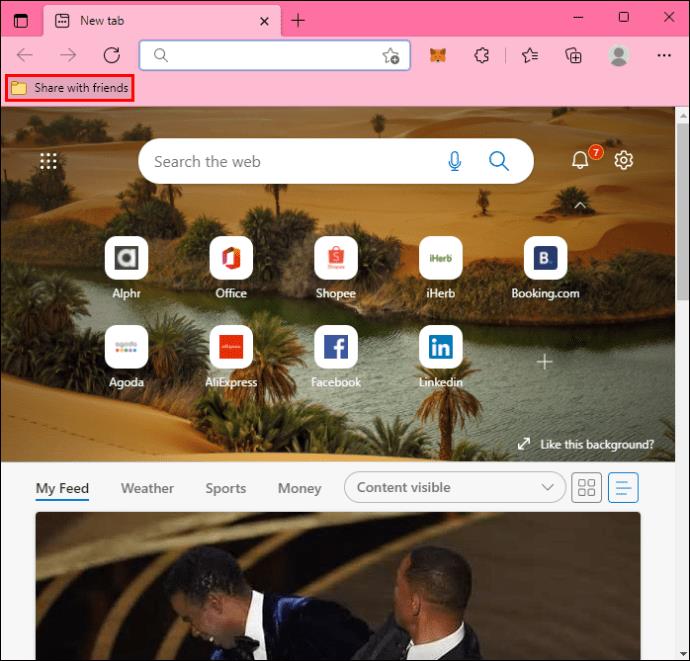
- Cambie el nombre del bookmarklet. Use el nombre "Compartir con un amigo" o una variación similar y toque el botón "Guardar".

Cuando haya creado su bookmarklet, puede usarlo para ir directamente a una parte específica de un sitio web. Así es como funciona:
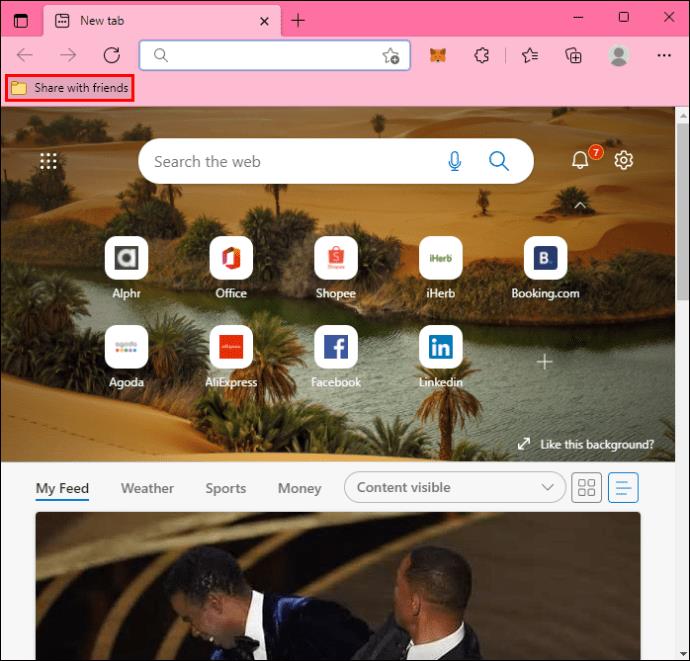
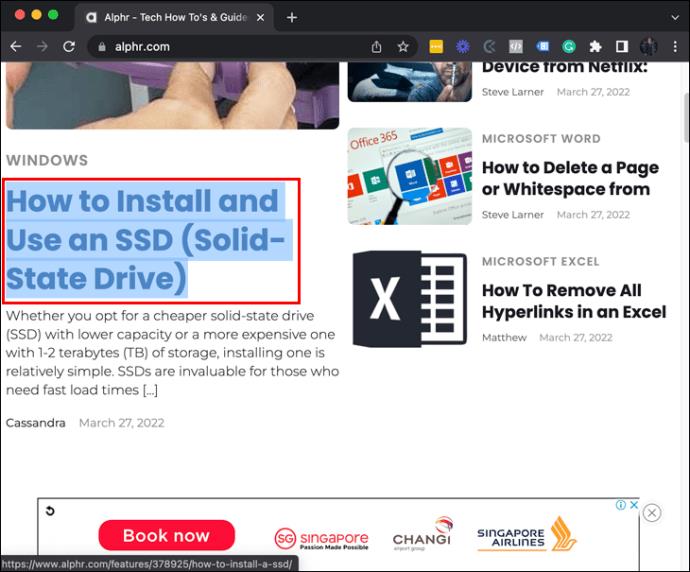
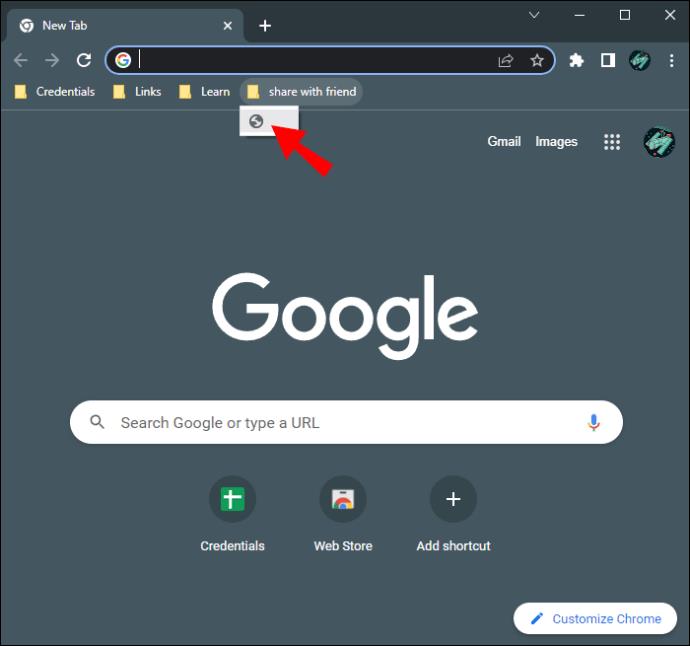
- Inicie una página web, seleccione una parte de su texto con el cursor y toque el marcador "Compartir con un amigo".

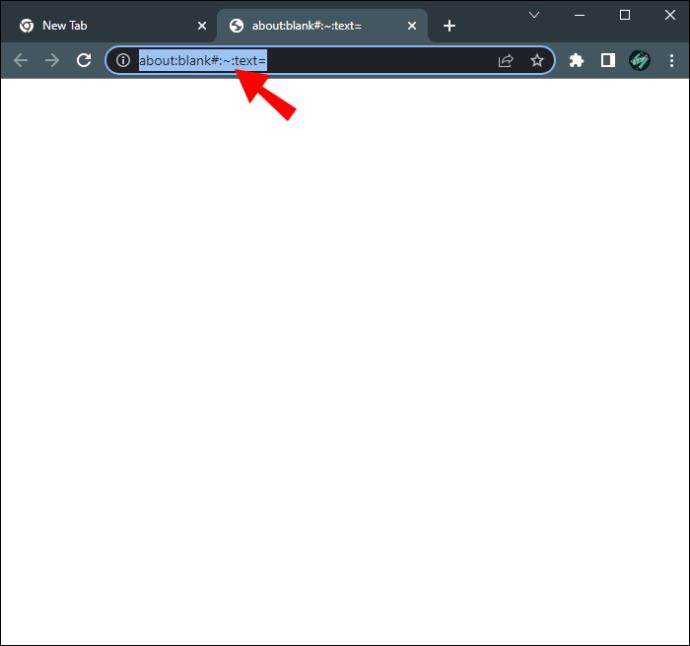
- La acción generará una nueva ventana y el texto seleccionado se resaltará en amarillo.

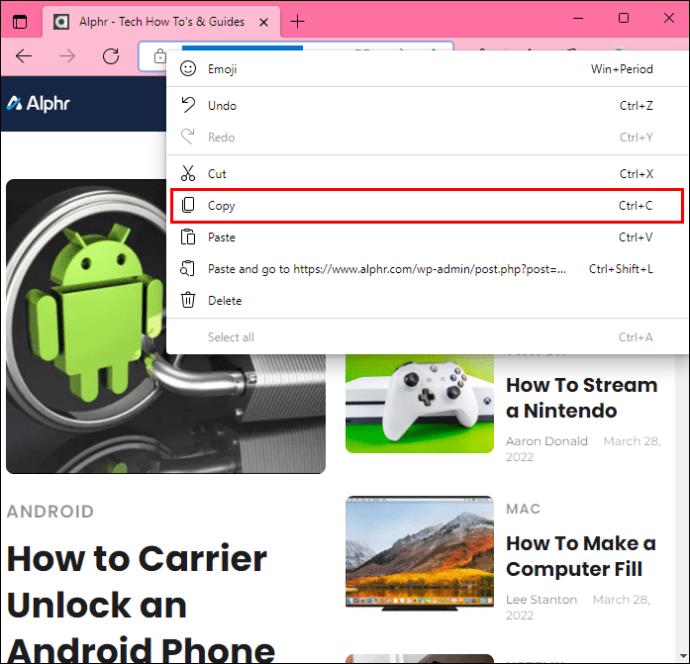
- Copia el enlace.
Una vez que alguien haga clic en este enlace personalizado, la página web se desplazará automáticamente a la sección de texto resaltado. Solo los usuarios que utilicen el navegador Google Chrome o Microsoft Edge podrán hacer clic en su enlace.
También es posible crear bookmarklets en la última versión de Microsoft Edge. Para hacerlo:
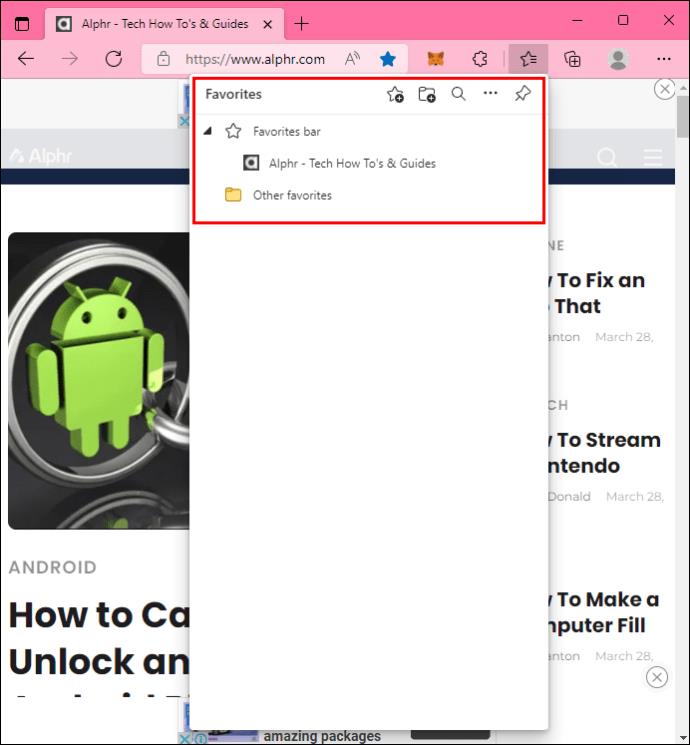
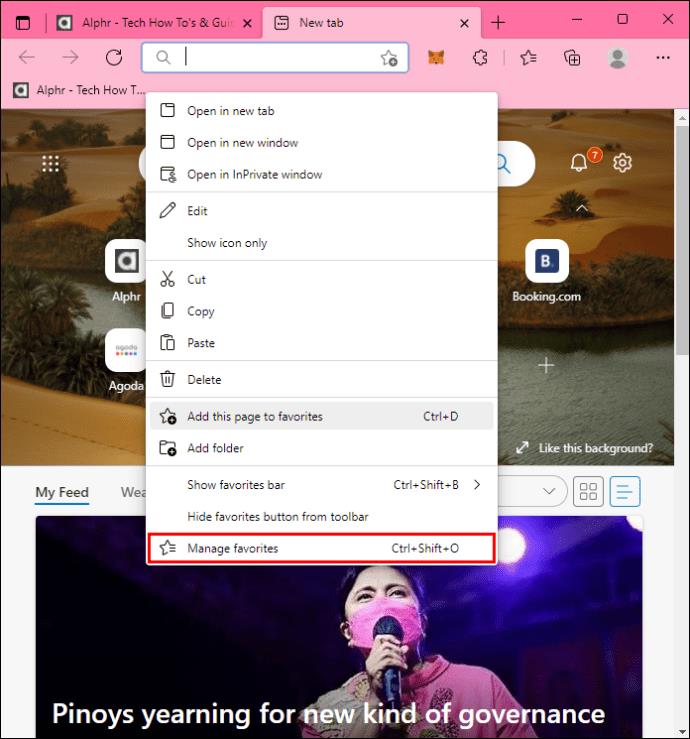
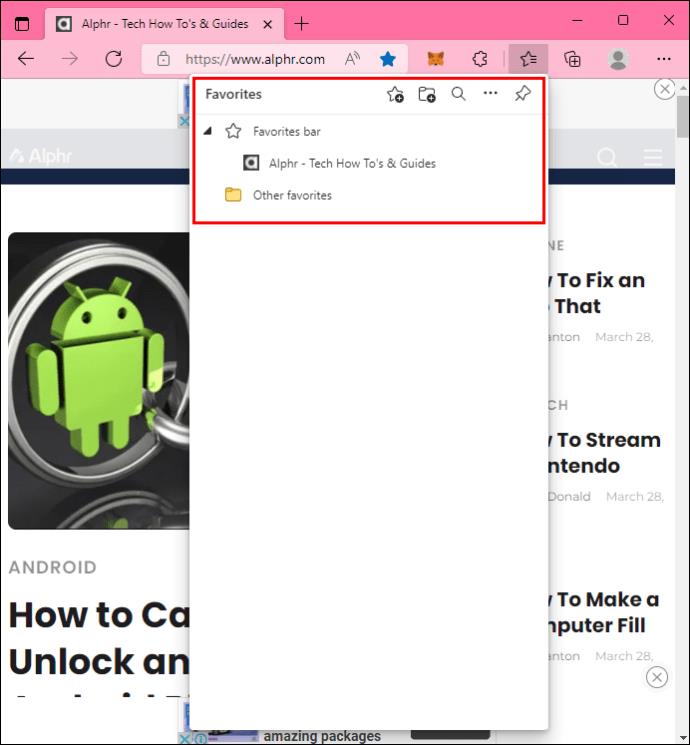
- Mantenga presionadas las teclas "Ctrl + Shift + O" para ir a la pestaña "Administrar favoritos". Alternativamente, abra el "menú Edge", seleccione "Favoritos" y toque "Administrar favoritos".

- Vaya a la sección "Favoritos" y haga clic derecho.
- Elija "Agregar favorito".

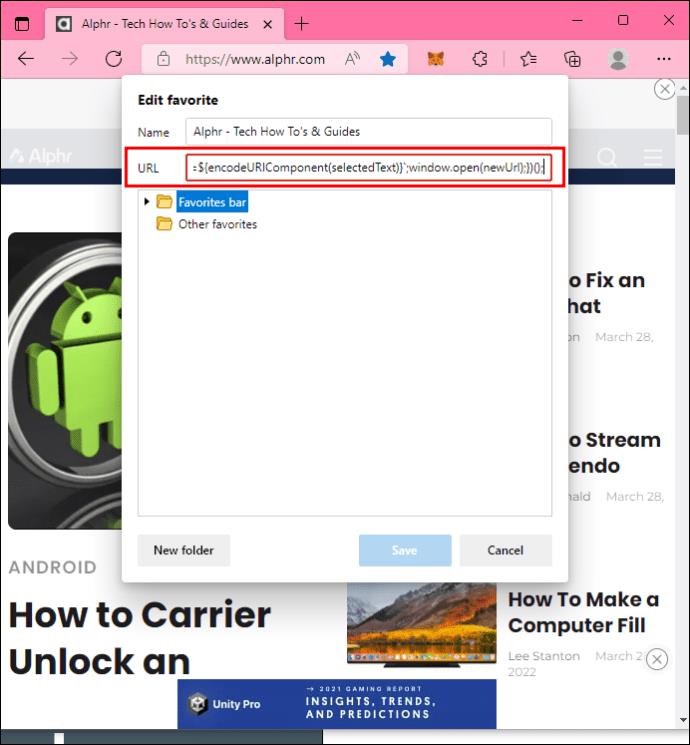
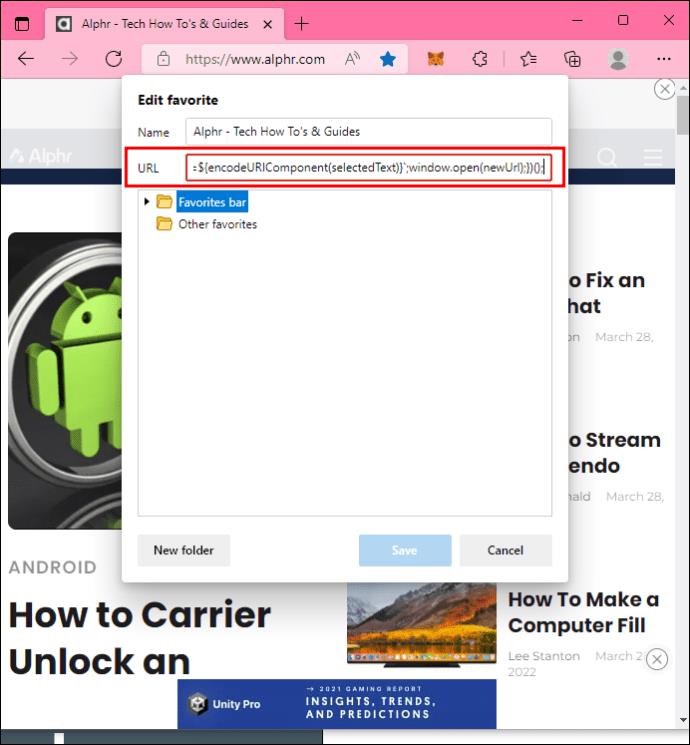
- Ingrese el siguiente extracto de JavaScript en el campo URL emergente:
“javascript:(function(){const selectedText=getSelection().toString();const newUrl=new URL(location);newUrl.hash=`:~:text=${encodeURIComponent(selectedText)}`;window.open(newUrl);})();”

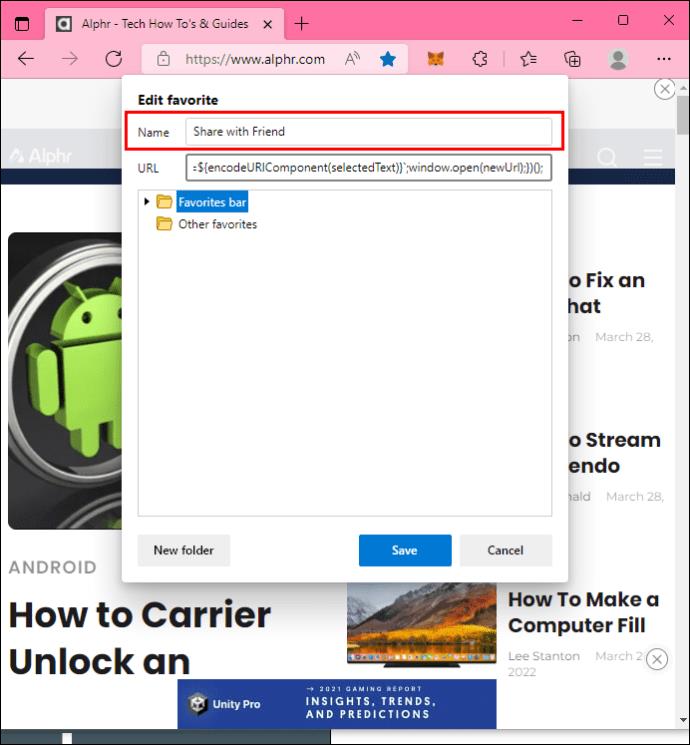
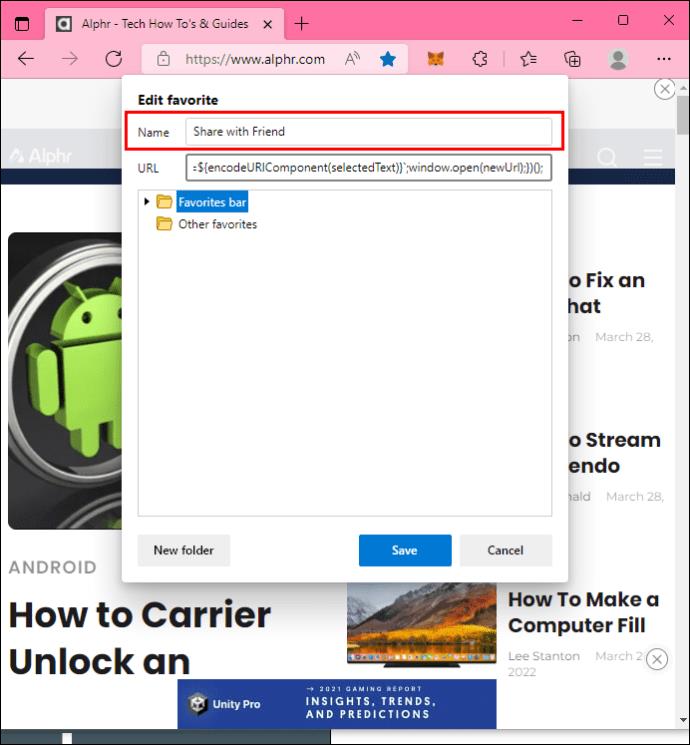
- Cambie el nombre del bookmarklet a "Compartir con un amigo".

Para usar el bookmarklet para desplazarse a un texto específico en Microsoft Edge:
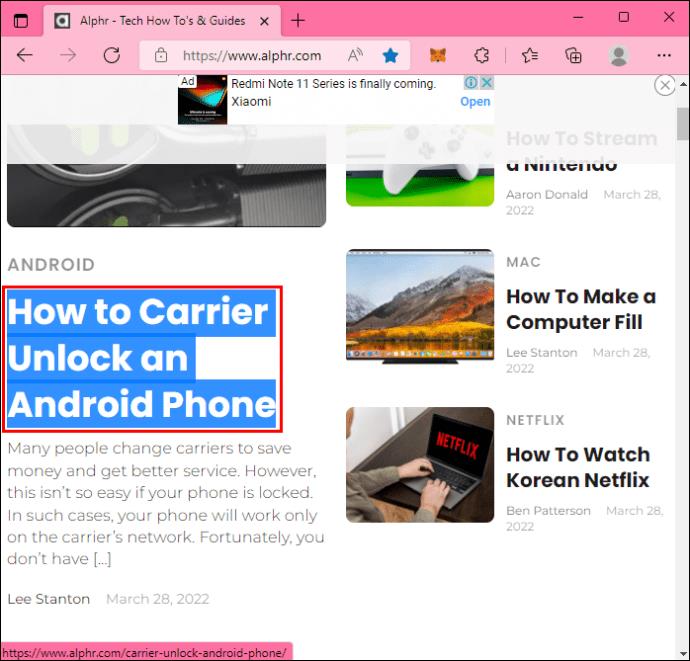
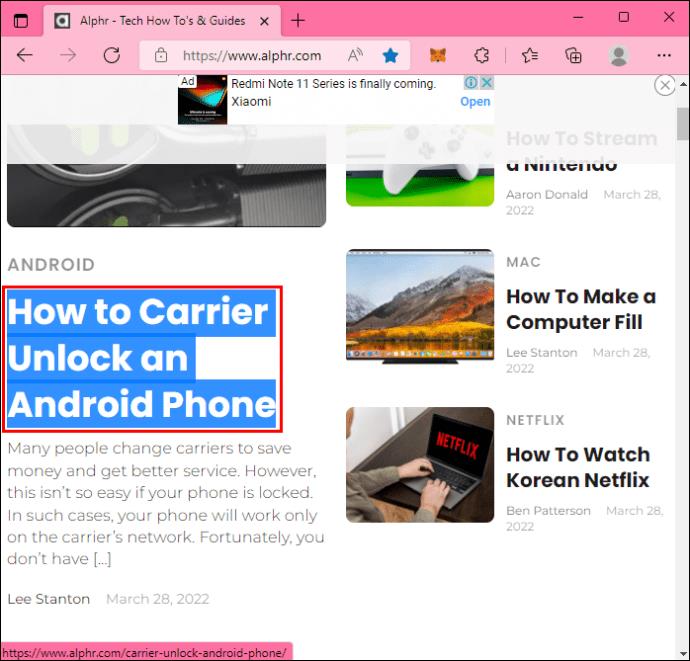
- Abra una página web y seleccione una parte del texto con el cursor.

- Toque el marcador "Compartir con un amigo".

- Aparecerá una nueva ventana, resaltando el texto seleccionado en amarillo.

- Copie la URL de la ventana de la barra de direcciones.

Cuando envíe el enlace a otros, serán llevados directamente a la parte de la página web donde se encuentra el texto resaltado. Solo los usuarios de Chrome y Edge podrán usar el enlace de bookmarklet.
Uso de la extensión de fragmento de enlace a texto
Si no desea crear enlaces manualmente, las extensiones como Link to Text Fragments son otra excelente opción. Crea un hipervínculo preprogramado que lleva a los usuarios a las palabras, frases y párrafos seleccionados de una página web.
Para usar la extensión en Google Chrome:
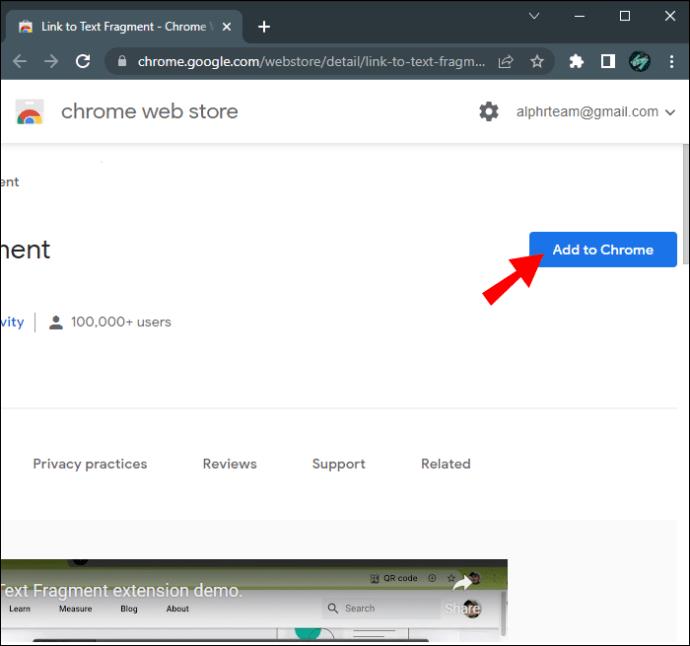
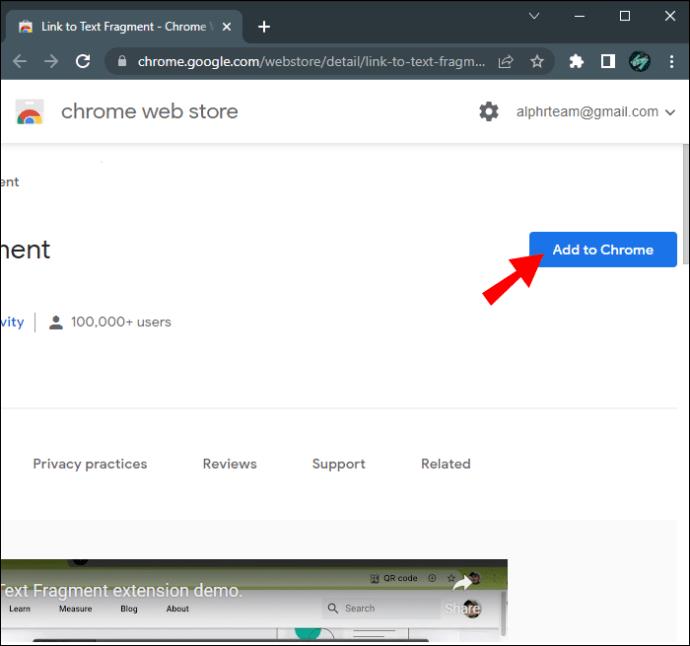
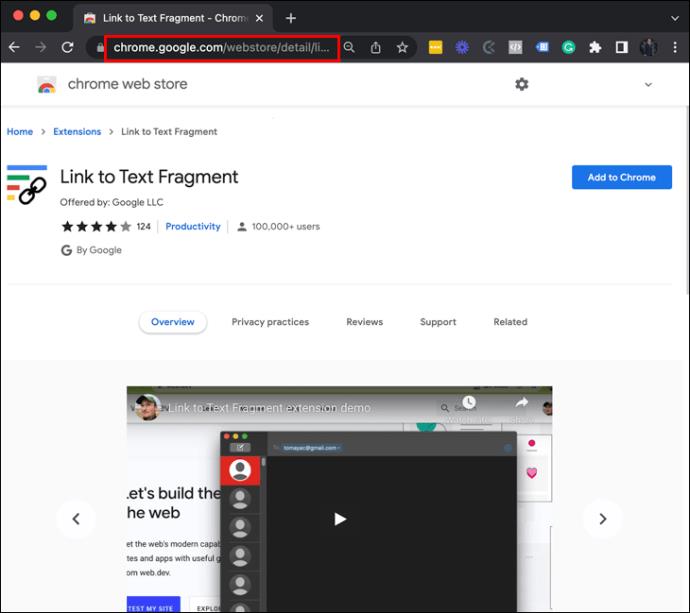
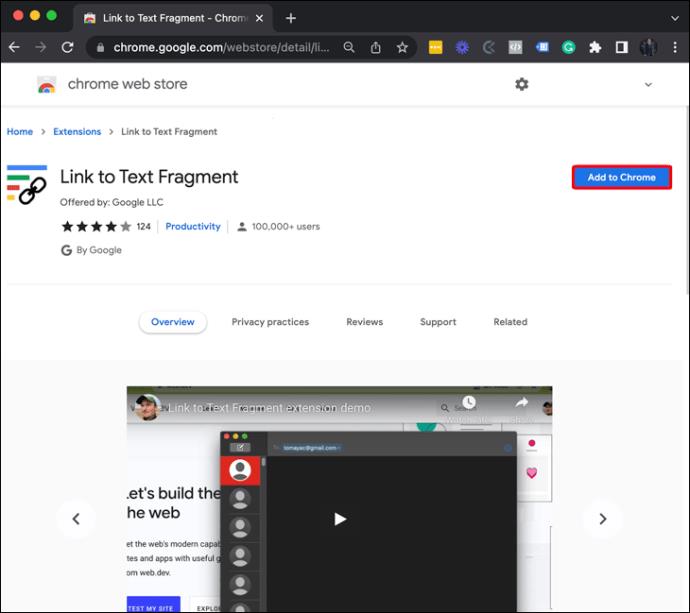
- Instale la extensión desde Google Store.

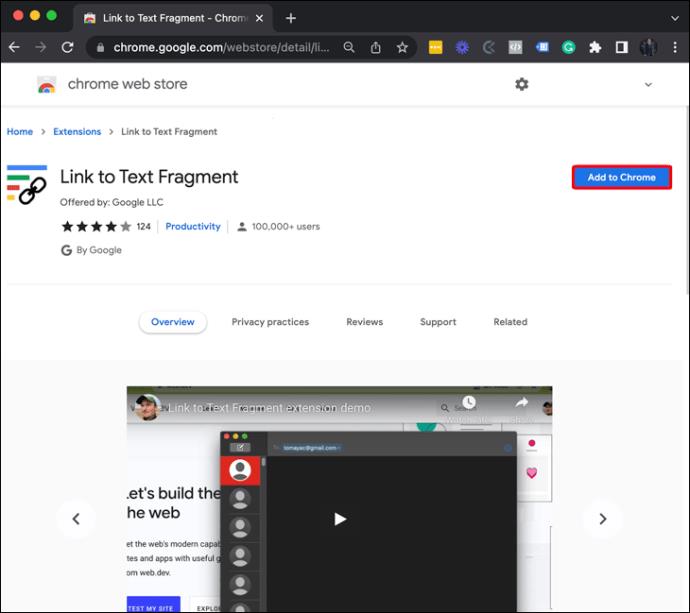
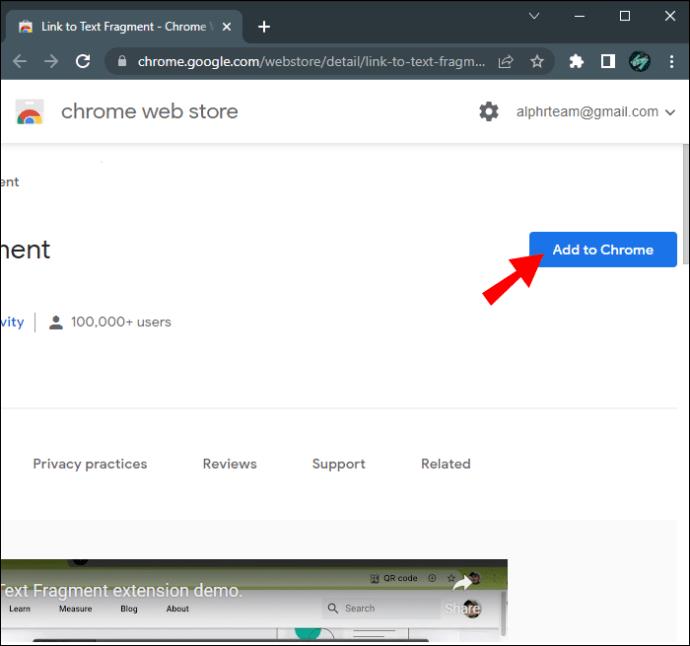
- Presione el botón "Agregar a Chrome".

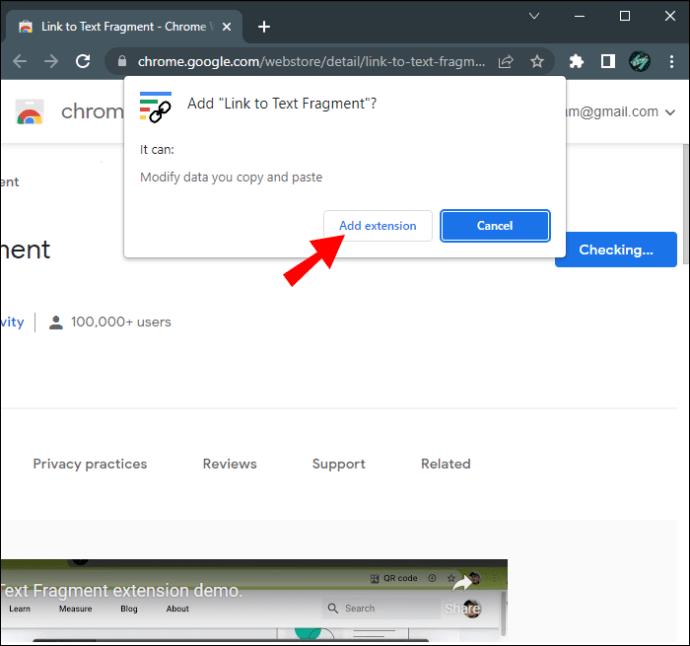
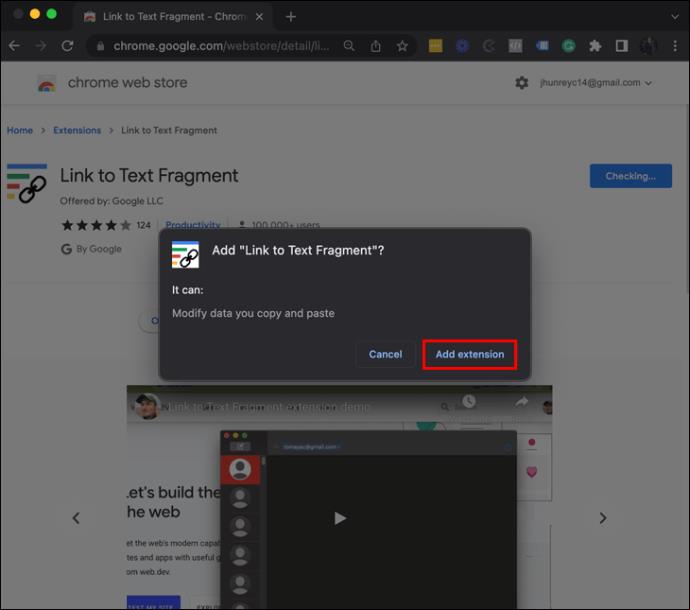
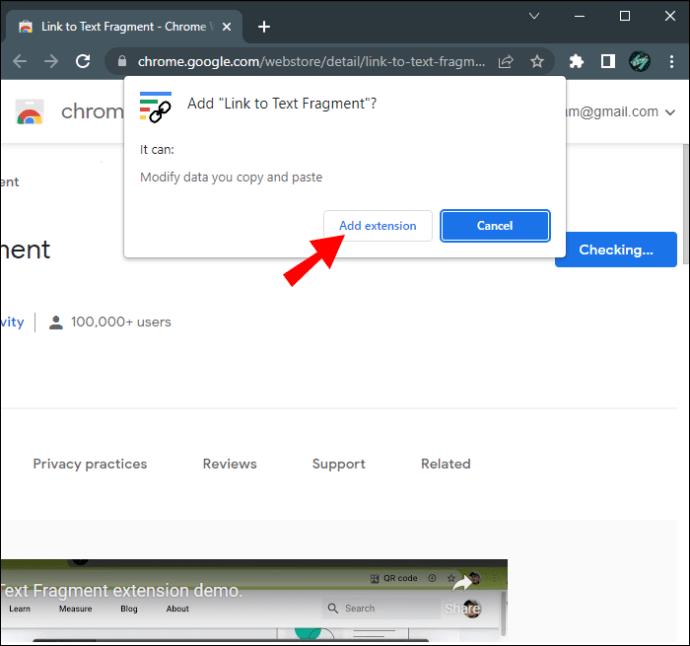
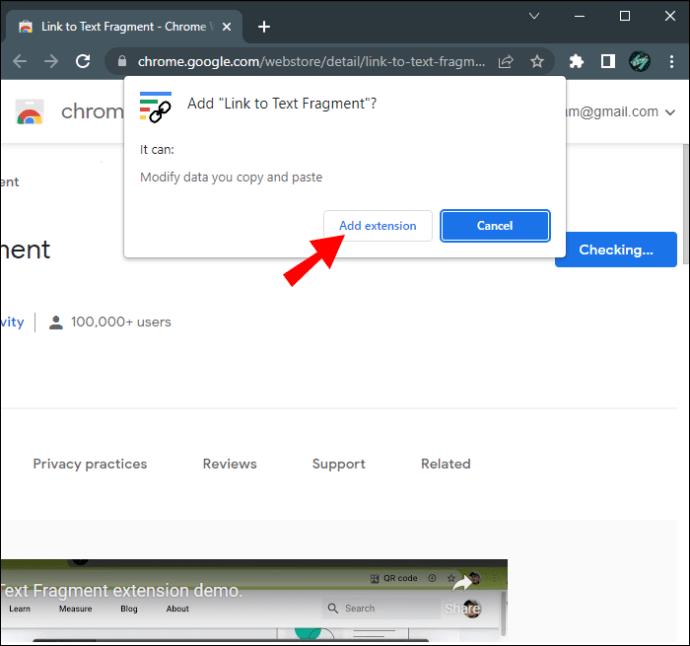
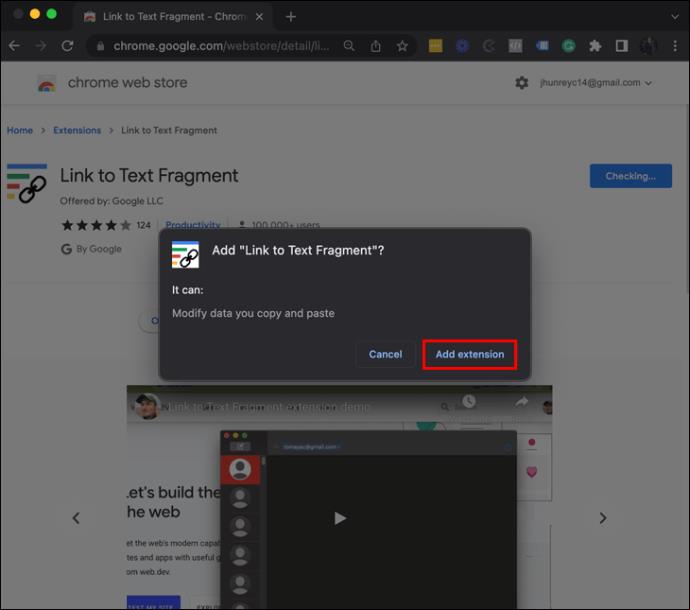
- Un mensaje emergente le pedirá que confirme la acción. Toque "Agregar extensión".

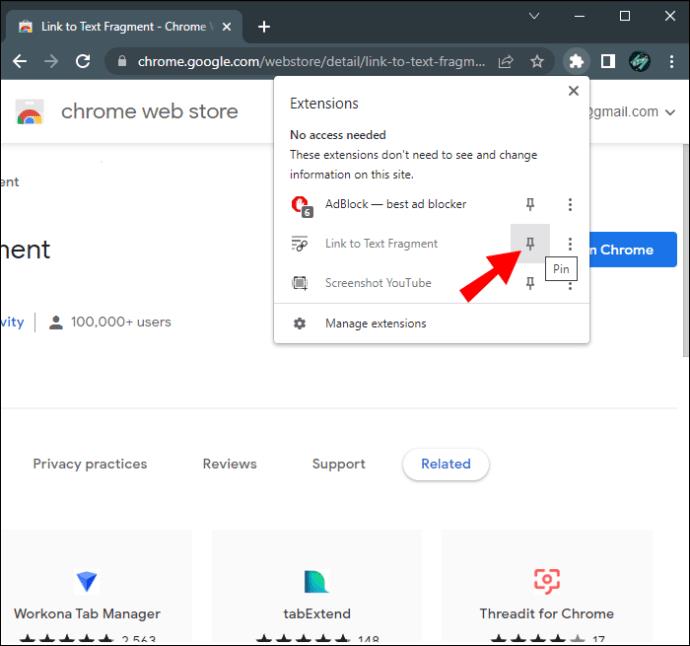
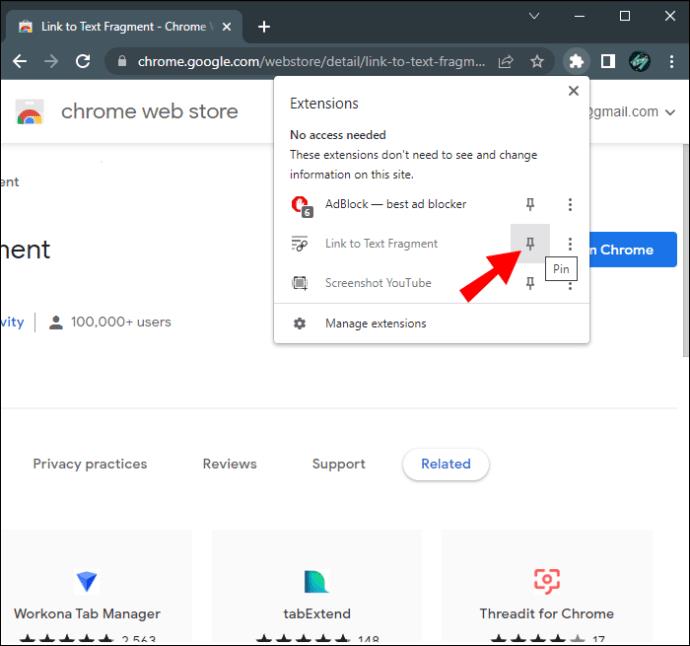
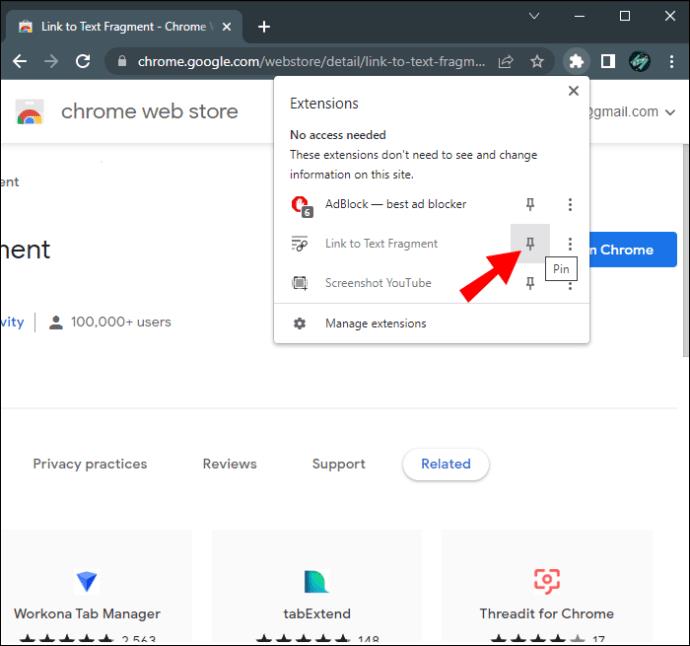
- Fije el complemento en la barra de extensión para que siempre sea fácilmente accesible.

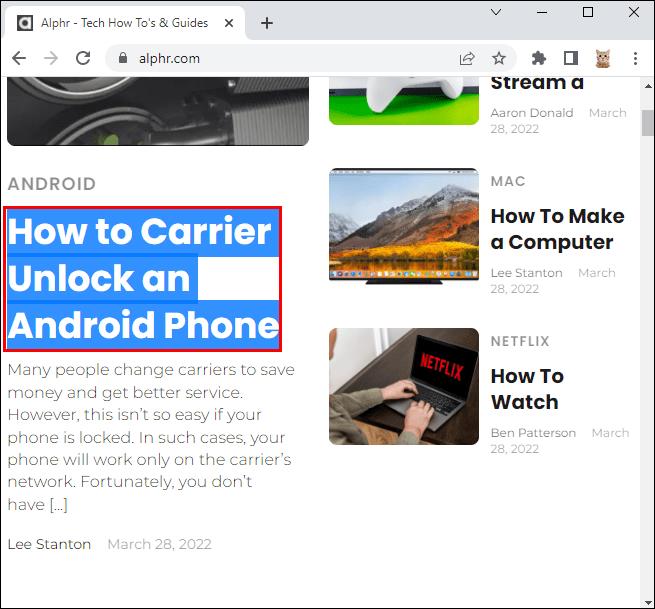
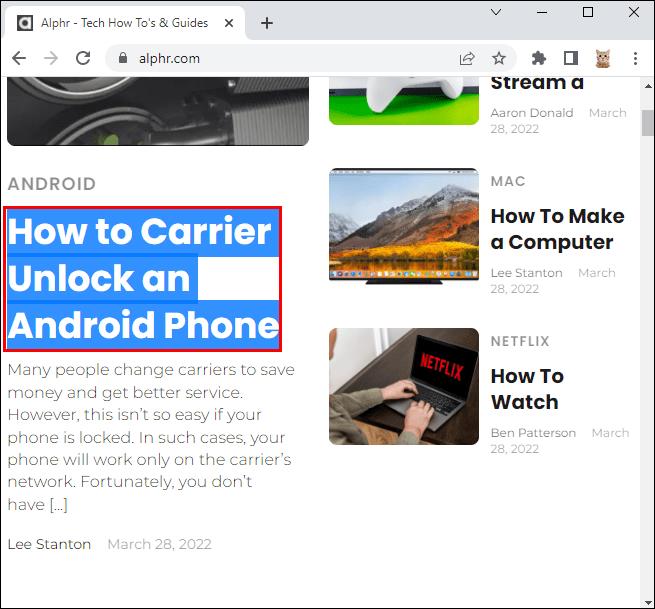
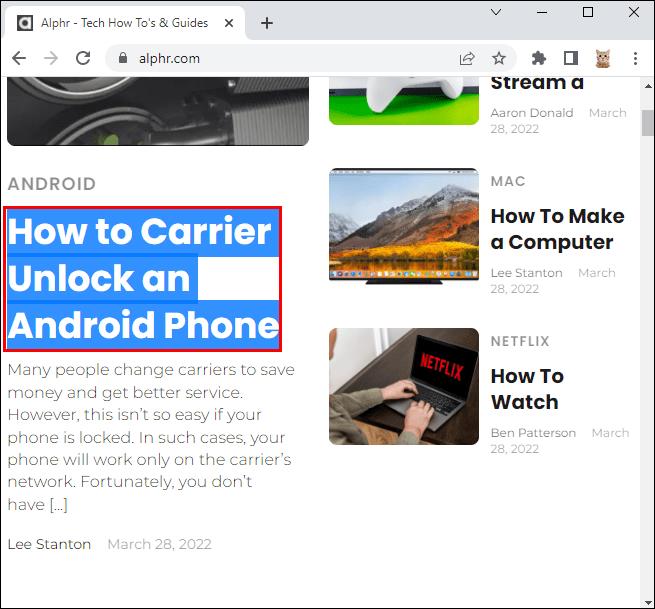
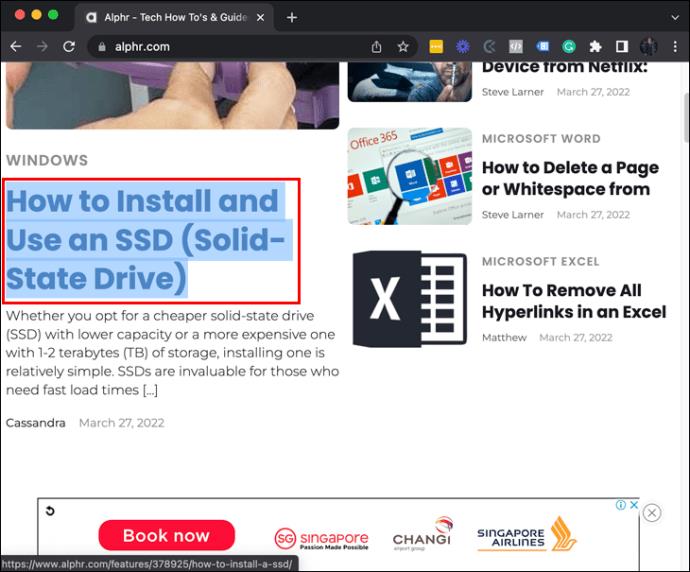
- Abre una página web y selecciona una frase o párrafo.

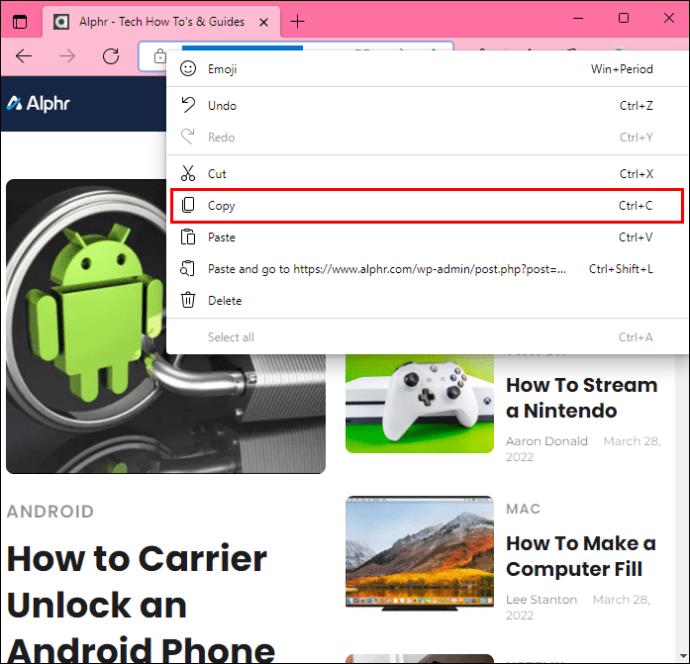
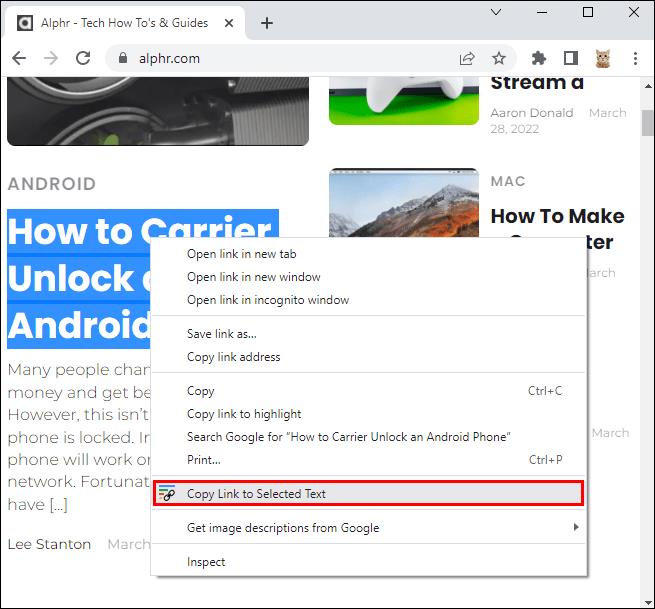
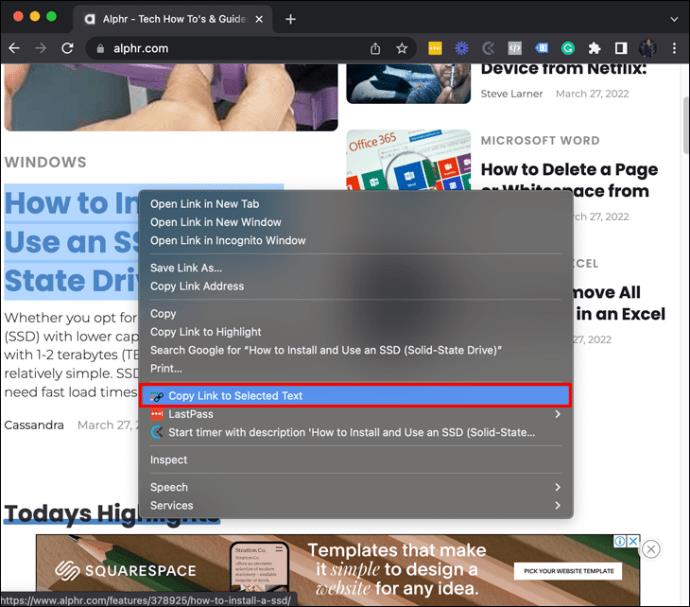
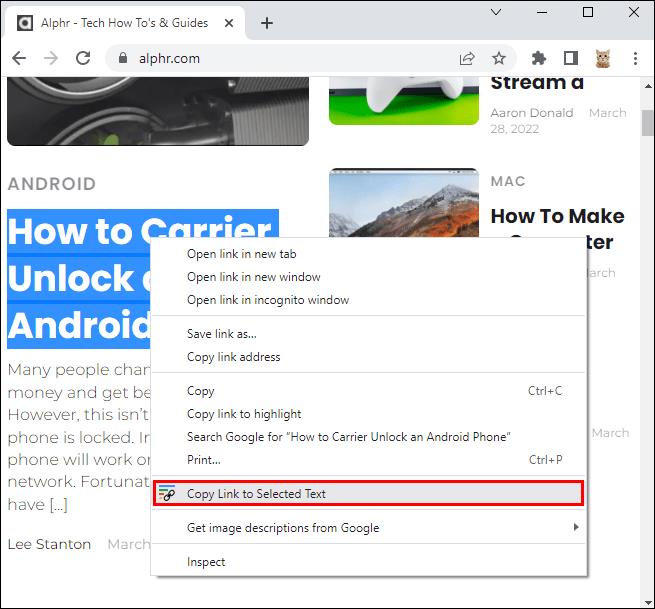
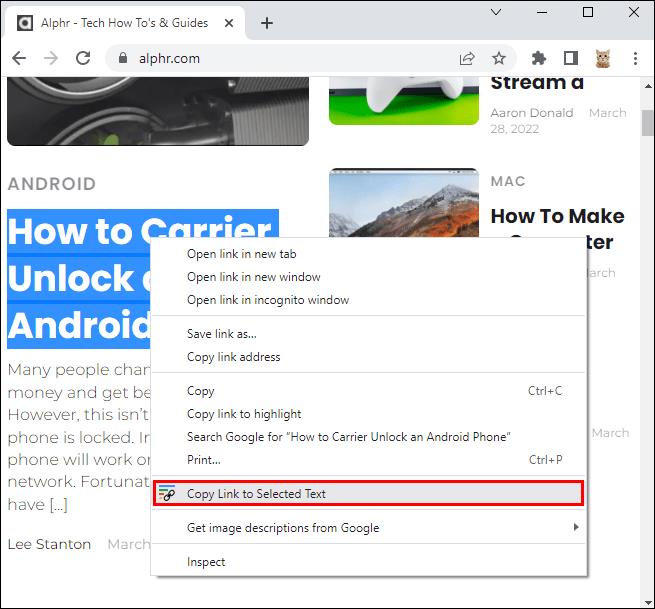
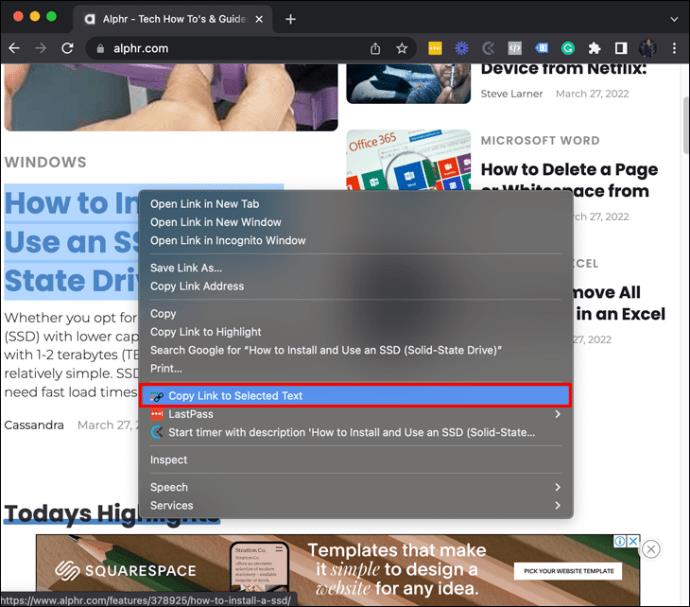
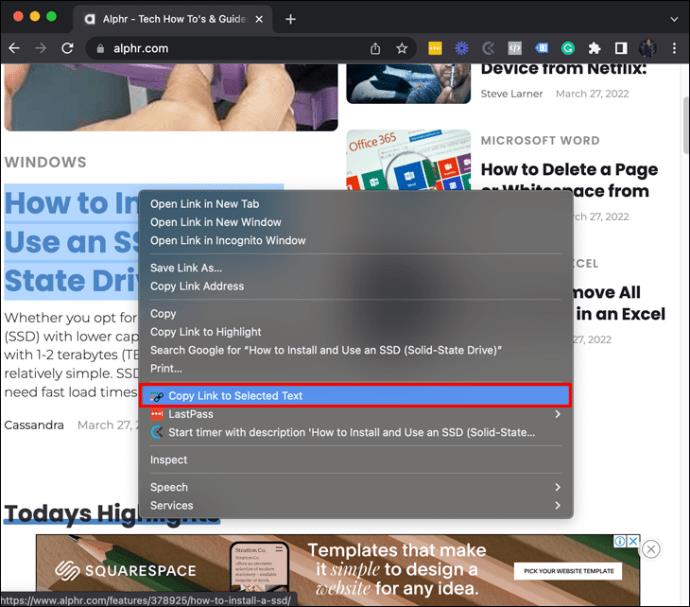
- Haga clic derecho y elija la opción "Copiar enlace al texto seleccionado".

El texto seleccionado se volverá amarillo, lo que indica que ha creado y copiado correctamente el enlace. La próxima vez que usted u otra persona use el enlace, la página web se desplazará automáticamente al texto resaltado.
La función Enlace a fragmento de texto también funciona con el navegador Microsoft Edge. He aquí cómo usarlo:
- Ve a Google Store e instala la extensión .

- Haga clic en el botón "Agregar a Chrome".

- El navegador le pedirá que confirme la instalación del complemento. Seleccione "Agregar extensión".

- Fije el ícono Enlace a texto para acceder fácilmente si usa varias extensiones.

- Inicie un sitio web y seleccione una parte del texto.

- Haga clic derecho y toque "Copiar enlace al texto seleccionado".

Cuando el texto seleccionado se vuelve amarillo, la PC ha copiado el hipervínculo. Cuando alguien toque su enlace, lo primero que verá será una parte resaltada de la página web.
Enlace a texto específico en una página web en una Mac
Safari es la opción de navegación por Internet integrada para productos Mac y no ofrece ninguna extensión que permita a los usuarios crear enlaces de texto predefinidos. Otros navegadores como Mozilla Firefox y Opera no ofrecen soluciones de creación de enlaces. Afortunadamente, los dispositivos Mac funcionan bien con los programas de Microsoft, por lo que puede resaltar texto y crear hipervínculos en Google Chrome o Microsoft Edge.
La extensión Enlace a fragmento de texto le permitirá crear un enlace de desplazamiento a texto en su Mac. Para hacerlo en Google Chrome:
- Vaya a Chrome Web Store e instale la extensión Link to Text Fragment .

- Presiona "Agregar a Chrome".

- Abra una página web con el texto que desea vincular.

- Seleccione el texto arrastrando el cursor.

- Haga clic derecho en el texto seleccionado y toque "Copiar enlace al texto seleccionado" en el menú contextual.

- Una vez que hayas copiado el enlace, el texto se marcará en amarillo. Esto indica que el enlace copiado se guarda en el portapapeles.
Cualquiera que haga clic en su enlace verá primero el extracto resaltado.
Dado que el complemento Link to Text funciona en Microsoft Edge, puede usar este navegador en su Mac para crear enlaces de texto específicos. Para hacerlo:
- Instale la extensión desde Chrome Store.

- Toque el botón "Agregar a Chrome".

- Seleccione "Agregar extensión" cuando se le solicite que confirme la acción.

- Abra una página web con un fragmento de texto que desee vincular.

- Usa el cursor para seleccionar el texto.

- Haz clic derecho en el texto que has seleccionado y haz clic en "Copiar enlace al texto seleccionado".

- El texto se volverá amarillo, lo que indica que el enlace de desplazamiento al texto se ha almacenado en el portapapeles.
Cada vez que alguien use el enlace que ha creado, la página web se desplazará hasta el texto resaltado.
Solo los usuarios de Chrome o Edge pueden acceder a la página web a través de su enlace y ver el texto marcado. Si enviaste el enlace a alguien que usa un navegador diferente, verá la página como normalmente aparece sin el área de texto resaltada.
Comparta información de manera más eficiente con enlaces directos
En una época en la que el acceso a la información en línea es cada vez mayor, es esencial contar con una manera de acceder a los textos importantes de manera más eficiente. Para crear enlaces que lleven a los usuarios a los textos que ha seleccionado, use el navegador Chrome o Edge en su PC o Mac. Puede crear enlaces de desplazamiento a texto con bookmarklets o la extensión Link to Text si tiene una PC. Apple aún no ha desarrollado un complemento similar, pero la extensión también funciona con dispositivos Mac.
¿Con qué frecuencia resalta textos para compartir con otros? ¿Cuál de los métodos anteriores prefiere para crear enlaces? Háganos saber en la sección de comentarios a continuación.