La mayoría de nosotros usamos Google Chrome como navegador, pero mientras navegamos en Google Chrome, nos encontramos con algunos mensajes emergentes o mensajes de error (como Confirmar error de reenvío de formulario, Err_Connection_Reset , DNS_Probe_Finished_No_Internet , etc.) . Pero rara vez entendemos el significado que quiere transmitir. Uno de los errores más comunes que habría encontrado sería el cuadro de diálogo Confirmar reenvío del formulario con el código de error como este: " Presione el botón Recargar para volver a enviar los datos necesarios para cargar la página".
Pero, de hecho, Confirmar reenvío de formulario es más una 'característica' de Google Chrome que un error. En este artículo, encontrará por qué esta ventana emergente de confirmación de reenvío del formulario y algunas de las formas en que se soluciona este problema.
Contenido
Parte
¿Por qué aparece el error Confirmar reenvío del formulario?
El cuadro de diálogo Confirmar reenvío de formulario aparece al actualizar una página web del navegador o al presionar el botón Atrás (intentando volver a la página web anterior). Los carteles de superusuario consideraron esto como una característica en lugar de llamarlo un error. A pesar de que muchos usuarios lo informaron repetidamente, esta característica aún persiste en todas las versiones de Google Chrome y otros navegadores.
La causa detrás de esto es el módulo débilmente construido de Google Chrome que se ocupa del avance o retroceso de la página web. Y ahora es casi imposible resolver este problema. Hay algunas razones específicas detrás de la aparición de este error una y otra vez. Estas razones son:
- Mala conexión a Internet.
- Se actualizó una página que contiene cierto tipo de formulario.
- Si en medio del formulario que se está enviando, presiona el botón Atrás.
Esta característica se agregó para evitar que la entrada se repita después de presionar el botón Actualizar. Por ejemplo, después de completar cualquier formulario, lo envió para su envío, pero antes de que el servidor lo reciba, usted, por error, presionó el botón Actualizar. Por lo tanto, aparece la ventana emergente "confirmar reenvío del formulario" .
Si no se creó esta función, existía la posibilidad de que se crearan dos cuentas con los mismos detalles, lo cual no es deseable. Por lo tanto, esta característica había sido desarrollada y practicada. Aunque a veces, puede irritarse con esta ventana emergente si presiona el botón Actualizar accidentalmente. Entonces, la necesidad de solucionarlo exige los métodos para resolver este problema.
Cómo corregir el error de confirmación de reenvío del formulario
Ahora hablemos de las numerosas formas en que puede resolver el error de reenvío del formulario de confirmación de Google Chrome. Los siguientes métodos pueden ayudarlo a desactivar el error de reenvío del formulario de confirmación.
| Número de soluciones |
Nombre de la solución |
| Solución 1 |
Uso de las propiedades de Google Chrome |
| Solución 2 |
Usando GET en lugar del método POST |
| Solución 3 |
Desactivar movimiento en el navegador |
| Solución 4 |
Borrar datos de navegación en Google Chrome |
| Solución 5 |
Restablecer la configuración del navegador en Chrome |
| Solución 6 |
Deshabilitar extensiones de navegador en conflicto en Chrome |
| Solución 7 |
Uso del patrón PRG |
| Solución 8 |
Utilice el botón Enviar de AJAX |
| Solución 9 |
Agregar una etiqueta dentro de la parte |
Solución 1: usar las propiedades de Google Chrome
Una vez, un usuario de Google Chrome estaba tan molesto por este error que, de todos modos, quería que se arreglara, y luego encontró una manera de solucionar este problema usando las propiedades de Google Chrome. Puede solucionar esto siguiendo algunos pasos sencillos.
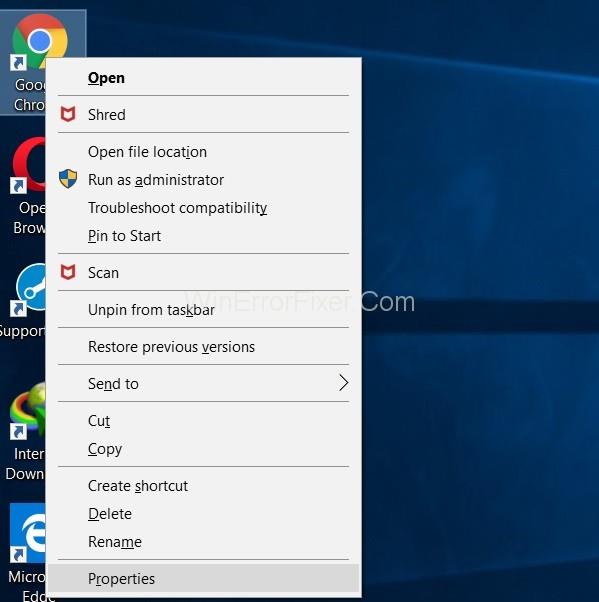
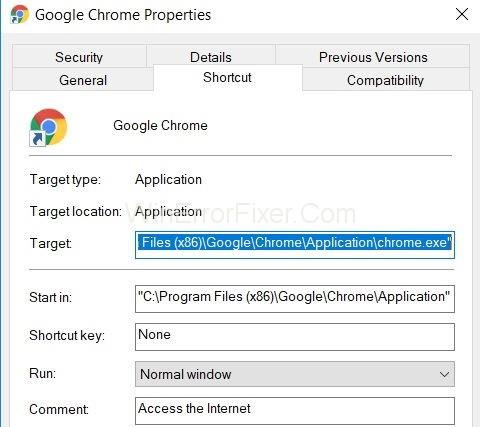
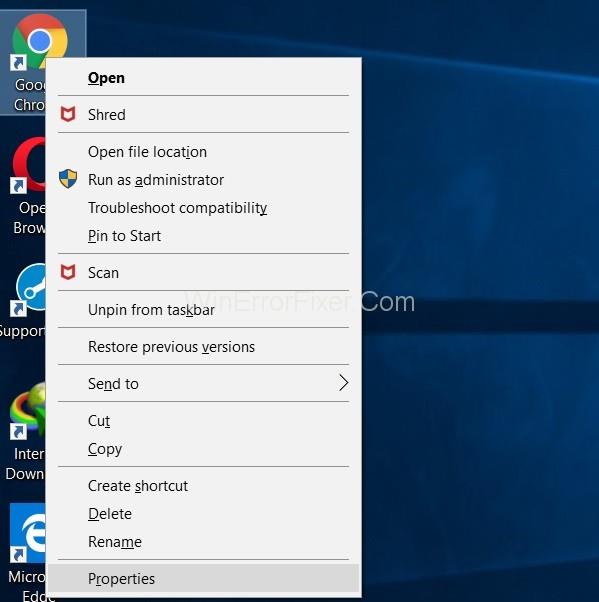
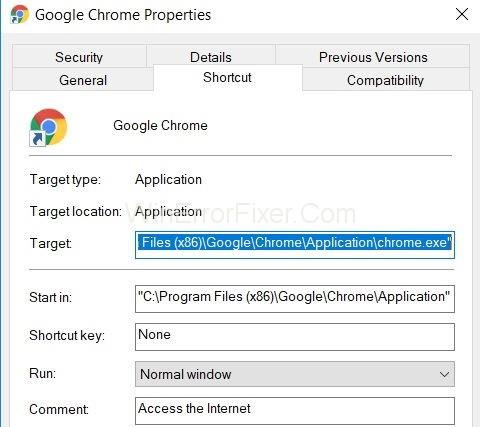
Paso 1: En primer lugar, haga clic con el botón derecho en el icono de acceso directo de Google Chrome y seleccione la opción de propiedades. Aparecerá un cuadro de diálogo y podrá ver un campo denominado objetivo.

Paso 2: ahora, simplemente agregue este texto " -disable-prompt-on-repost " al final del objetivo.

Por ejemplo: - si el objetivo es
"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe"C:\ program files ( x 86) \ Google\ Chrome\ Application\Chrome.exe
Simplemente cambie la URL de destino anterior con
"C:\ program files (x86)\ Google\ Chrome\ application\Chrome.exe"-disable-prompt-on repost.
Paso 3: Después de eso, cierre Google Chrome (si está abierto) y reinicie la aplicación usando el mismo acceso directo.
Paso 4: por último, verifique si aparece el mismo tipo de diálogo o no al actualizar la página web.
Recuerde, si está utilizando este método para solucionar el problema de reenvío del formulario de confirmación, entonces debe tener dos accesos directos del navegador. De los dos, un acceso directo debe configurarse con el método anterior, mientras que el otro debe tener propiedades predeterminadas. El uso de un atajo en particular dependerá del tipo de trabajo que desee realizar.
Por ejemplo, los trabajos que requieren el envío de sus datos personales, como los datos de la tarjeta de crédito o algo por el estilo, deben realizarse mediante el acceso directo con propiedades predeterminadas [desde el punto de vista de la seguridad] para mantener sus datos seguros.
Solución 2: usar GET en lugar del método POST
El primer método reemplaza el método POST. En este método, utiliza GET en lugar de POST.GET y Post son ambos métodos HTTP. HTTP [protocolo de transferencia de hipertexto] es un enlace entre el cliente y el servidor que le permite al cliente obtener datos del servidor.
La publicación es un método de http en el que los datos ingresados en el formulario no se agregarían a la URL y, por lo tanto, se mantienen confidenciales. Los detalles permanecen invisibles para el usuario. Mientras que si el formulario utiliza el método GET, no se asegura la confidencialidad de más información. Los detalles se adjuntan a la URL, por lo que generalmente no usamos GET.
Pero para resolver el error de reenvío del formulario de confirmación, puede reemplazar el método de publicación por el método GET [en caso de que su página sea tal que pueda modificar los datos en la página]. Para hacer eso:-
Paso 1 : debe eliminar la publicación de la URL y usar GET en su lugar.
Por ejemplo:-
//Remove POST
//Use GET
Tome nota si es un usuario habitual de Google Chrome o cualquier otro navegador, entonces este método podría no ser la mejor opción porque es un método temporal para resolver el error de reenvío del formulario de confirmación. Pero también hay otras formas de solucionar esto en caso de que desee una solución óptima.
Solución 3: deshabilite el movimiento en el navegador
Este método es sencillo y proviene de otro usuario molesto, según el cual el reenvío del formulario de confirmación no es en realidad un error. Ocurre porque el navegador no puede almacenar en caché las solicitudes de publicación e intenta enviar los detalles nuevamente al actualizar.
Para evitar esto, simplemente, debe seguir el paso que se indica a continuación.
Paso 1: deshabilite los botones de movimiento (botones de avance o retroceso de páginas) para el navegador.
Nota: En las pantallas táctiles, puede lograr esto deshabilitando la opción de deslizamiento para avanzar y retroceder en la página. Ahora, incluso si presiona Actualizar accidentalmente, ese cuadro de diálogo no aparecerá.
Solución 4: Borrar datos de navegación en Google Chrome
Al borrar los datos de navegación de Google Chrome de vez en cuando, puede desactivar esta función fácilmente. La lógica detrás de esto es que el navegador recuerda la información una vez rellenados los formularios. Por lo tanto, la duplicación de datos es posible. Al borrar todos los datos de navegación (es decir, historial, contraseña, cookies, datos almacenados en caché, etc.), obliga al navegador a olvidar cosas; por lo tanto, se evita la duplicación. Para borrar los datos de navegación:-
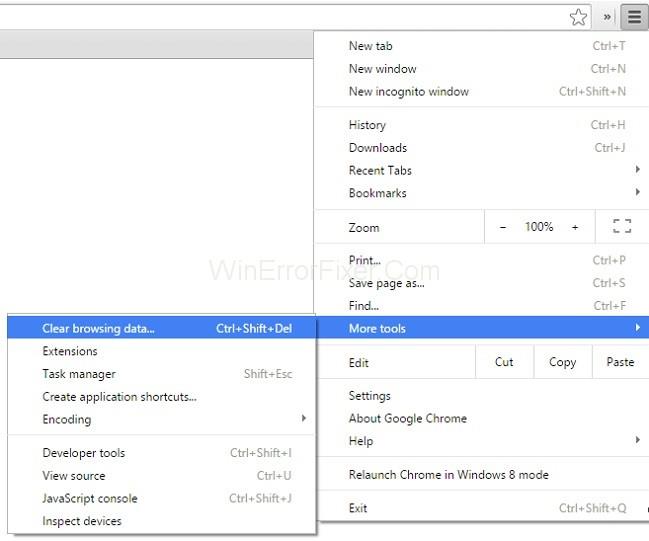
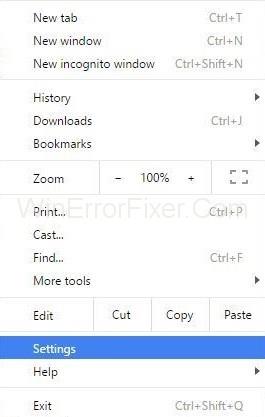
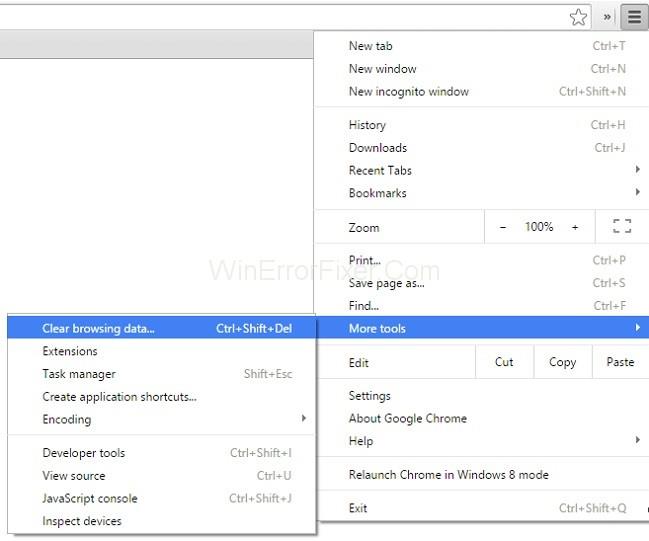
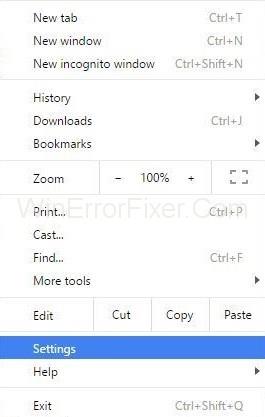
Paso 1: Abra el navegador Google Chrome y haga clic en los tres puntos colocados verticalmente en la esquina superior derecha del navegador.

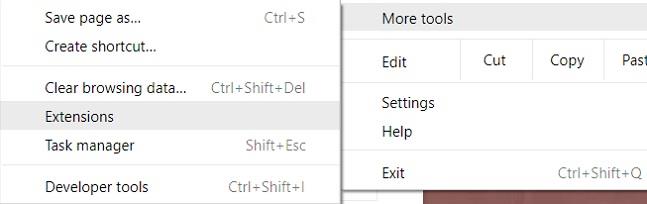
Paso 2: Después de eso, seleccione más herramientas seguido de Borrar datos de navegación en el menú.

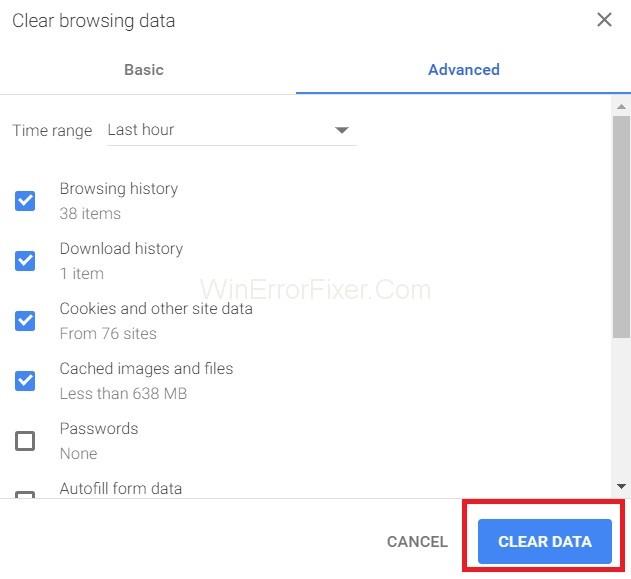
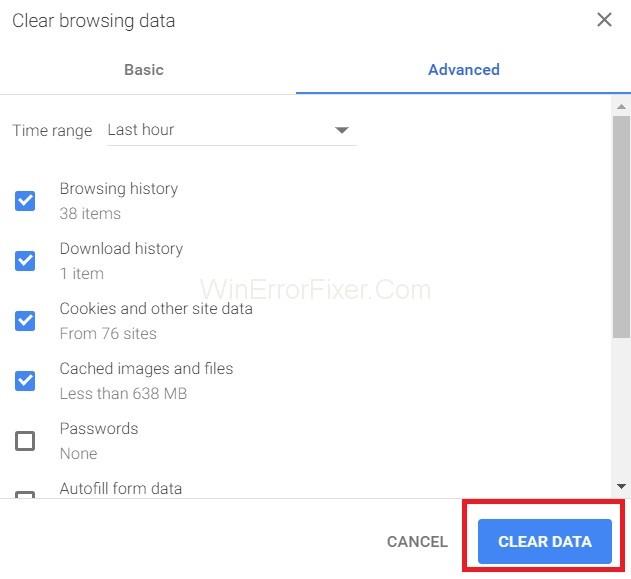
Paso 3: Por último, navegue a la pestaña avanzada y seleccione los datos que desea eliminar. Luego, presione borrar datos.
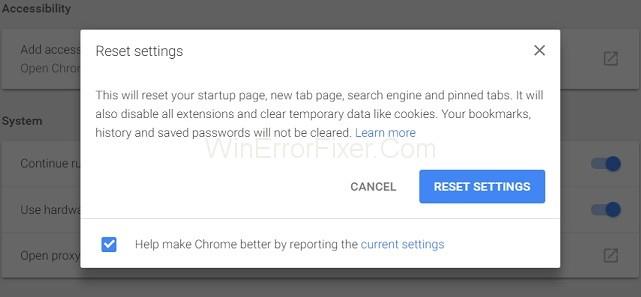
Solución 5: restablecer la configuración del navegador en Chrome
Restablecer la configuración del navegador Chrome también es una solución óptima para corregir este error de reenvío del formulario de confirmación. La configuración incorrecta del navegador puede generar ventanas emergentes y deshacer la configuración o restablecer la configuración del navegador, todo lo que necesita hacer es seguir los pasos a continuación:-
Paso 1: En primer lugar, haga clic en tres puntos colocados verticalmente en la esquina superior derecha de su navegador para abrir un menú, a saber, el menú de control.

Paso 2: Luego, elija la opción Configuración para del menú.
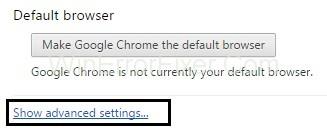
Paso 3: Desplácese hacia abajo y haga clic en Mostrar configuración avanzada .

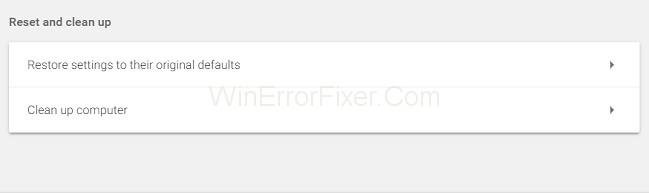
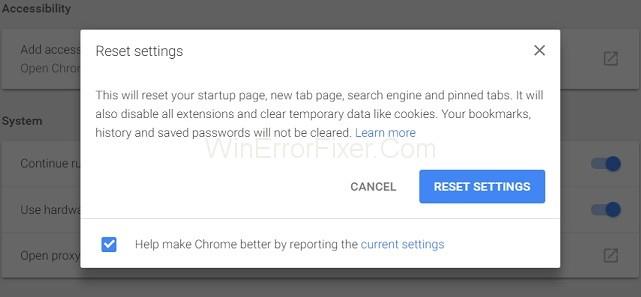
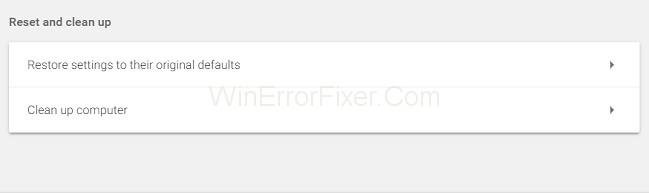
Paso 4: luego, busque " Restaurar la configuración a su valor predeterminado original " al final de la página y haga clic en él.

Paso 5: Por último , haz clic en Restablecer configuración y listo.

Solución 6: deshabilite las extensiones de navegador en conflicto en Chrome
Deshabilitar las extensiones dañadas también puede resolver el error Confirmar reenvío del formulario. Para hacerlo, debe seguir los siguientes pasos:
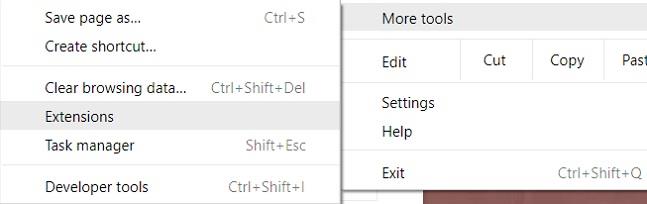
Paso 1: haga clic en los tres puntos colocados verticalmente en la esquina superior derecha de su navegador.
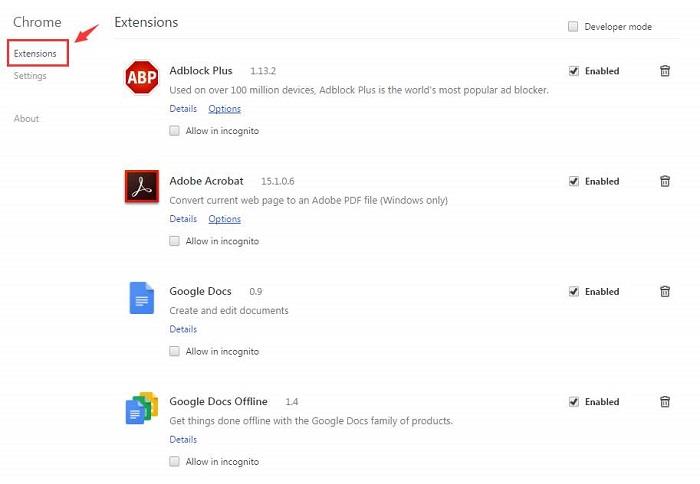
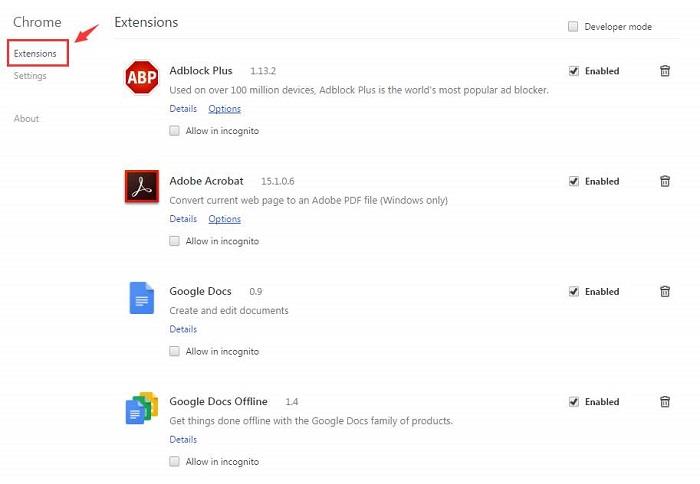
Paso 2: Luego navegue a más Herramientas → Extensiones .

Paso 3: Por último, busque la extensión dañada en la lista, luego desactívela y vuelva a habilitarla.

Todas las extensiones que tiene en el navegador se deshabilitarán por una vez, y puede volver a habilitarlas todas según los requisitos. Finalmente, puede intentar y volver a revisar la página para ver si su problema está resuelto o no.
Solución 7: usando el patrón PRG
PRG significa patrón POST/redirect/GET. Por lo general, los formularios en las páginas web se implementan solo con la parte POST del PRG, lo que genera un error de reenvío. Si nos aseguramos de que el PRG implica totalmente, entonces podemos detener este error.
Siempre que una página necesite un formulario, diséñelo de tal manera que no publique los datos directamente en el servidor. Puede agregar una página entre la página y la página real. Esto podría ayudar a resolver el problema del cuadro de diálogo que aparece. Veamos un ejemplo rápido ofrecido por Mike de desbordamiento de pila.
Ejemplo:-
if(!empty($_POST[‘username’] && !empty($_POST[‘password’])) {
$user = new User;
$user->login($_POST[‘username’], $_POST[‘password’]);
if ($user->isLoggedIn()) {
header(“Location: /admin/welcome.php”);
exit;
}
else {
header(“Location: /login.php?invalid_login”);
}
}
También podemos usar: -
if (isset($_GET[‘invalid_login’])) {
echo “Your username and password combination is invalid”;
}
Para mostrar un mensaje de error en caso de que el nombre de usuario y la contraseña combinados no coincidan, y no quiera redirigirlos a la página de inicio de sesión nuevamente como lo hace en el primer caso.
Solución 8: use el botón Enviar de AJAX
Además, puede usar la función AJAX de jQuery para detener la recarga del formulario enviado con éxito.
Para hacerlo siguiendo el código de su página.
$.ajax({
type: “POST”,
URL: “bin/validation.php”
data: dataString,
success: function(){
//Whatever you want to do on successful submission
}
});
return false;
La función AJAX () básicamente procesa el campo de datos en el formulario de acuerdo con el archivo PHP proporcionado como propiedad URL. Si los datos se validan, implica el envío exitoso del formulario y devuelve falso, de modo que incluso si la página se vuelve a cargar, no aparecerá ningún cuadro de diálogo.
Solución 9: Agregue una etiqueta adentro
Parte
Este método solo funciona cuando el sitio web mismo inicia la solicitud y el usuario ha actualizado la página. Puede detener la ventana emergente obteniendo el código fuente de la página web y agregando la siguiente etiqueta a la
sección de la página.
El encabezado del formulario también puede llevar a la ventana emergente Confirmar reenvío del formulario. Tome nota si está utilizando un formulario con esto en el encabezado:
header(‘Cache-Control: no-store, no-cache, must-revalidate, max-age=0’);
Entonces el problema puede ser resuelto por:-
Paso 1: en primer lugar, intente eliminar (sin almacenar) del encabezado.
Paso 2: Luego, actualice la página.
Paso 3: Por último, vuelva a ingresar los detalles en el formulario y actualice para verificar si el error se solucionó o no.
Lea también:
Conclusión
Confirmar el reenvío del formulario es en realidad una función de navegación en lugar de un error. Esta característica ayuda a garantizar que no se produzca la duplicación de detalles. Por ejemplo, su tarjeta de crédito se puede cargar dos veces si no fue por Confirmar reenvío del formulario. Pero sin duda es una característica molesta.
En este artículo, encontramos formas específicas de corregir el error de confirmación de reenvío del formulario . Puede seguir cualquiera de los métodos para resolver el problema, pero si aún persiste, asegúrese de que su conexión a Internet no sea lenta. Por lo tanto, este problema es muy pequeño y se puede resolver con algunos métodos simples que puede realizar en unos minutos.